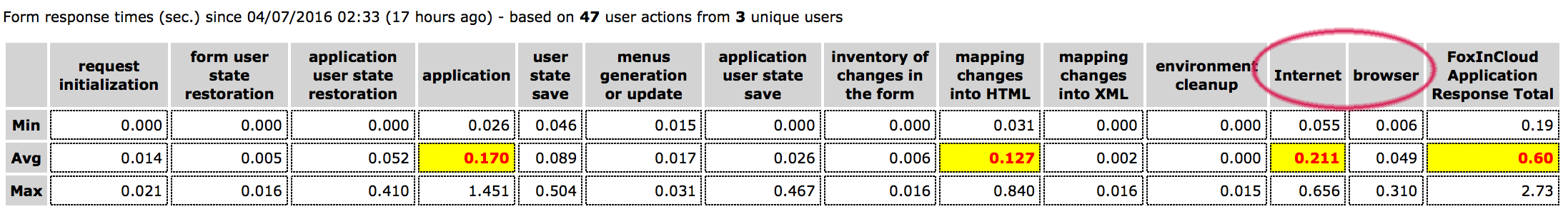
FoxInCloud Server logs the Internet and Browser Response Times
We just added the Internet and Browser response times to the log and FoxInCloud Application Server status page (aka ‘dashboard’):

Business Need
Response time is an important, if not the most important, feature of a business web application.
Response time means productivity and customer service, 2 essential performance factor for any business application; it was so for desktop applications, no reason why it would not be the same for Web applications.
FoxInCloud logs every sigle piece of reponse time so that the developer can know where and how (s)he can optimize response time.
Solution
Logging Internet and Browser response times on the server was made possible because FoxInCloud client and server code are tightly integrated:
- To the response to an AJAX user request, server adds request ID and total server time:
awServer.prg!awAJAX.XMLterminate() && {en} Completes the XML response
...
this.XMLeltAdd('ServerTime', nSeconds(m.this.nSecsBeg));
this.XMLeltAdd('reqID', m.this.oAppHost.cReqID_())
...- client saves this request ID:
FoxInCloud.js!FoxInCloud.XMLDOMread()
var reqID = this.oDOMEltChild(loIntuiCat, 'reqID');
this.reqID = reqID ? reqID.firstChild.nodeValue : null;- client computes the Internet and Browser times based on the total request, server and JavaScript execution times:
FoxInCloud.js!FoxInCloud.ExeTimeDisplay()
var lnRequestSec = (this.dResponse - this.dRequest) / 1000
, lnEventSec = ((this.dEnd || new Date()) - this.dRequest) / 1000
, lnInetSec = lnRequestSec - this.nServerSecs
, lnClientSec = lnEventSec - lnRequestSec
this.nInetSecs = lnInetSec;
this.nClientSecs = lnClientSec;
this.nServerSecs = this.nServerSecs - this.nAppSecs;- upon next request, client POSTs to the server: requestID, internet and browser times for previous request:
FoxInCloud.js!FoxInCloud.RequestSend()
this.parameters['reqID'] = this.reqID; /* 2016-04-06 thn - feedback internet and browser time to server */
this.parameters['nInet'] = this.nInetSecs.toFixed(3);
this.parameters['nCli'] = this.nClientSecs.toFixed(3);
...
new Ajax.Request(
this.wcURL(URL)
, { asynchronous: !sync
, parameters: this.parameters /* POST form parameters */
, onCreate: this.AjaxCreate.bind(this)
, onException: this.AjaxException.bind(this)
, onFailure: this.AjaxFailure.bind(this)
, onSuccess: this.AjaxSuccess.bind(this)
, onComplete: this.AjaxComplete.bind(this)
}
);- server adds these data to the request log (FoxInCloud server automatically adds the necessary fields to the standard wwRequestLog table from web connect):
awServer.prg!awProcess.Process()
&& 2016-04-06 thn -- {en} {FiC V 2.21.1-beta.0} Internet and Browser feedback
if Used('CGILOG') and Seek(Padr(this.oRequest.Form('reqID'), Len(CGILOG.reqID)), 'CGILOG', 'reqID')
replace in CGILOG;
nInet with Cast(this.oRequest.Form('nInet') as N(5,3));
nCli with Cast(this.oRequest.Form('nCli') as N(5,3));
nTotal with nTotal + nInet + nCli
endifBenefits for the developer
Thanks to this unique feature, the FoxInCloud developer can get on-line the exact response times that the user of his/her Web application experience.
FoxInCloud take response time very seriously…
tags: production optimization user experience
Watch FoxInCloud Marketing Videos :: Watch FoxInCloud Technical Videos :: Stay tuned on FoxInCloud Roadmap :: Learn how to use FoxInCloud :: Download FoxInCloud Adaptation Assistant for free :: Download FoxInCloud Web Application Studio for free