FoxInCloud gets Bootstrapped!
We are happy and excited to announce a major evolution for FoxInCloud in the coming months: the support of Bootstrap framework.
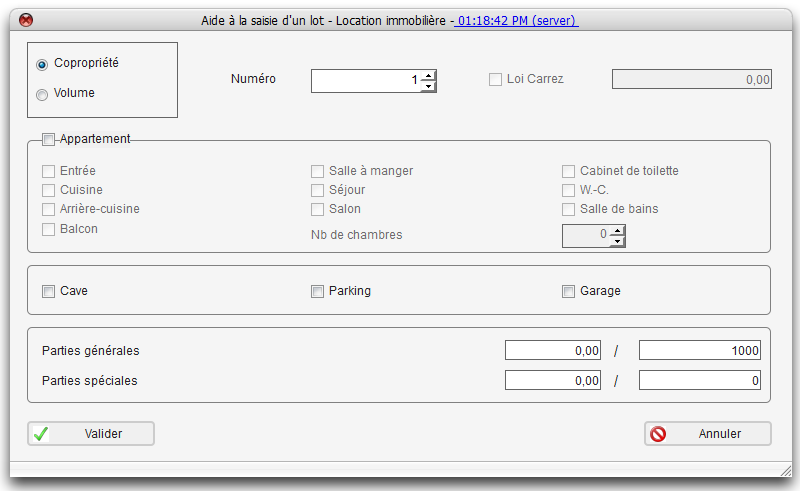
I means that a VFP form that currently appears like this:

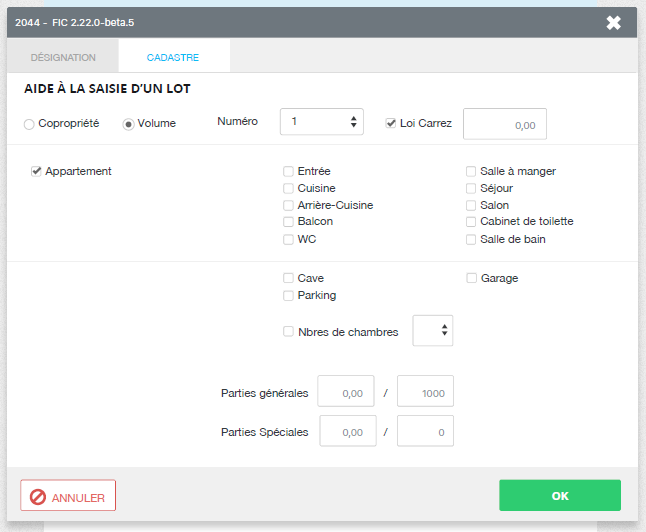
Will display like that:

This major phase will complete what FoxInCloud was designed for: turn any ‘legacy’ VFP application into a modern, attractive, responsive Web application.
Sell powerful Web Apps without investing in Web Tech
Many – maybe most – VFP developers are more professionals in the business they write software for than in ‘computer science’. Web technologies have changed so much in the last 15 years that catching up today can become a long, tedious path to follow.
It may sound like attempting to reach a moving target: following web tech evolution, continuing usual app evolutions and ‘re-writing’ for the web altogether.
FoxInCloud brings the VFP developer the ability to develop web apps… in the VFP IDE, right inside the existing desktop app; setting properties, moving code across methods is the only requirement to get an existing, mature VFP application to compete face-to-face with the latest, million $ web applications out there.
Keep your business logic confidential
While FoxInCloud relies on the exact same tech layers as the ‘state-of-the-art’, modern web applications (HTML5, CSS3, JS, AJAX), it has a main advantage over them: all business logic runs on the server.
Until AJAX inception (2005), web apps were based on the POST mechanism that sends a whole set of data to the server (<form>), and receives in response a new page to display. In this paradigm, all business logic was implemented on the server.
Because it allows to query bits of information from the server, and update just a part of the HTML page, AJAX can provide the user an experience similar to a desktop app.
When adopting AJAX, because updating the HTML page requires knowing how it’s built, and JavaScript frameworks have become increasingly handy and powerful (jQuery), web developers have chosen to implement the business & display logic on the client, in JavaScript.
And additional frameworks like AngularJS or Ember came out that implement mechanisms like those VFP developers are already familiar with: data binding (AKA .ControlSource, .RecordSource and .RowSource) and objects synchronization (AKA .Refresh()).
Consider a Web app built on AngularJS: the client layer (JavaScript running in the browser) merely queries raw data on the server (the equivalent of a SELECT-SQL instruction, rendered in the JSON format), and deals with all the rest: updating controls, filtering user input, calculations, etc.
It means that, by observing the flow of data and reading the JavaScript code, anyone is able to understand the data structure and the business logic of such an application.
Conversely, the standard FoxInCloud client layer (also JavaScript running in the browser 1) only deals with display: it sends events to the server (say user has done cmdSave.click()) and merely receives instructions to update the display after this event has executed.
Business logic security is an increasing concern in the Web Community that FoxInCloud is probably the first solution to really address.
Your FoxInCloud Web app is much more secure than your desktop app: any user of your desktop app can grab your .exe and decompile it somehow 2. On your FoxInCloud Web Application Server, your .exe sits behind the web site, in a folder that you can completely secure: no one except the app administrators can ever access it; Web users only see a HTML page, and have no idea where your .exe sits and can in no way access it.
Keep your good old DBFs
Surprised? Shoked? Wait until you’ve read what follows…
SQL databases were created to protect data from direct user access: when data are stored in separate files like DBFs, any user can grab a table over the LAN and do anything he wants, even evil.
Conversely, SQL database store data in large encrypted files located in secured folder that only the database server can access and understand. Database server delivers data according to the access credentials granted to each user based on her/his login.
Your application running in the FoxInCloud Web Application Server acts just like a SQL database server:
dbffiles are located in a protected folder that only administrators and/or the account that your app runs as can access; in no way can the Web user access yourdbffiles;- Web user only sends event to the server (say
cmdSave.click()), client-sideFoxInCloud.jsnever sends any data query, - Response from FoxInCloud server is only GUI update orders; in no way raw data.
- Only your application running on the Web Server interacts with the
dbfs.
It means that your data stored DBFs are just as secured as if your application was running against a SQL database server.
If the VFP database features are enough for your application, just stay relaxed and keep them just as is.
Why are the benefits brought by Bootstrap?
Bootstrap brings a lot of benefits compared to a simple, cloned HTML generation from VFP forms:
- Responsiveness: that’s the big deal; so far, FoxInCloud generates HTML that uses the same absolute object positioning scheme as VFP forms:
.Top,.Leftin parent container. Bootstrap uses a relative positioning instead: objects are piled top-down or left-right and/or in neighboring collapsing columns; whenever the display size changes (hand-held, tablet, desktop), the page layout auto-adapts to the real estate available; - Support for ARIA: Accessible Rich Internet Applications (ARIA) defines ways to make Web content and Web applications (especially those developed with Ajax and JavaScript) more accessible to people with disabilities.
- Today’s design: Bootstrap ships with CSS that reflects the current trends in Web design: flat design as of 2016, probably new trends in the coming years;
- Custom CSS: don’t like Bootstrap’s standard design? You can generate your own custom CSS using variables (font, colors, icons and more) through the built-in LESS or SASS generators;
- CSS transitions: so far, FoxInCloud has relied on JavaScript for transitions (fade, slide, etc.); CSS3 transitions provide more flexibility through CSS selectors (such as class, id, state), and more fluid transitions (native to the browser) which are more pleasant for the user.
Why not support Bootstrap earlier?
Bootstrap was first released in 2011, so why wait for so long before supporting it?
- HTML5/CSS3 support: Bootstrap strongly relies on HTML5/CSS3 which Internet Explorer 8 did NOT support, and many FoxinCloud end-users were using IE 8 until 2015. As IE 8 has now completely disappeared (yes!), we can move on.
- VFP support: FoxInCloud’s primary focus was to support as much of VFP as possible. As FoxInCloud now supports almost everything a developer can do with VFP (see also FoxInCloud roadmap), we can invest more time and resources on improving user experience.
- Maturity: as FoxInCloud deeply integrates with the 3rd-party modules it relies on (west-wind web connect, ActiveWidgets, JS frameworks), we need to be sure to do the right bet and prefer to wait until the leader has arose. Bootstrap has gone through 3 major releases (version 4 scheduled end of 2016) and is widely recognized as THE reference frameworks for Web Apps.
When and How FoxInCloud will support Bootstrap?
Supporting Bootstrap involves many changes in the core FoxInCloud code that we will implement progressively:
- V 2.23 (12/2016) - phase 1:
- add an option (probably
awFrm.vcx!awFrm.wlBootstrapthat any app form inherits from) to choose Classic or Bootstrap HTML rendering; at this stage, absolute positioning remains. - support Bootstrap HTML and CSS generation on basic VFP controls such as
Textbox,Editbox,Combobox,Listbox,Spinner,Pageframe, etc. - enabled/readonly/checked changes: replace CSS modification by class addition / removal (with the corresponding CSS generated) so that it can easily by overloaded by your custom
xxx.css - start migrating code from
Prototype.jsin favor ofjQuery: as Bootstrap relies on jQuery and Prototype.js is hardly ever updated, we’ll progressively deprecate Prototype.js and rely on jQuery only 3
- add an option (probably
- V 2.24 (02/2017) - phase 2:
- render embedded child forms using
Bootstrap Modalinstead of deprecatedPrototype Window Class - render VFP menus using
Bootstrap Dropdownsinstead ofjQueryUI menu - add properties to
awFrm.vcx!aw*to fine tune Bootstrap HTML rendering and take advantage of labels, badges, icon fonts: Glyphicons, Font Awesome , etc.
- render embedded child forms using
- V 2.25 (04/2017) - phase 3:
- use Bootstrap date picker instead of jQueryUI datepicker
- Finish migration from
Prototype.jstojQuery.
- V 2.26 (06/2017) - phase 4:
- when Bootstrap rendering is selected, switch from classical absolute positioning à la VFP to relative, responsive positioning
- on small devices (hand-held) render light grids (under 10 columns) as a collapsible responsive list 4
What changes in existing FoxInCloud apps?
None, that’s why Bootstrap implementation goes through 4 minor releases within major version 2.
FoxInCloud developers will gain from learning more CSS and getting acquainted with the various properties in the aw.vcx classes to take all benefits from Bootstrap.
Impact on the FoxInCloud Roadmap
This strategic move to Bootstrap changes the order of priorities in our development roadmap:
First, we believe that some VFP controls can’t find their way in the Bootstrap world:
Formset: Displaying multiple forms together is obviously out of the way Web apps work today; on the contrary, Web app tend to be ‘Single Page Applications’, where everything starts from a central dispatcher page/form.Toolbar: all today’s web site and apps use ‘hamburger style’ menus, and Toolbar merely seems to be a legacy from the desktop era. Unless we face a huge demand for Toolbar in ‘classical’, non-Bootstrap HTML rendering, we plan to remove Toolbar support from FoxInCloud Roadmap.
Moving other evolutions around the roadmap:
- migration to
wConnect 6: the main benefit provided that this move provides is the ability to better support non-western character sets. Though it remains a potential need, it’s had a little demand so far. - we will support TreeView using Bootstrap in the coming months
What’s next?
After rendering VFP applications as fully responsive Web apps using Bootstrap, we’ll probably investigate how they can make their way to the various app stores (Apple app store, Android App Store, Windows App Store) using an ‘hybrid’ application toolset such as phoneGap, Ionic or Xamarin.
Want to give a second life to your VFP application?
Just count on FoxInCloud!
-
Standard FoxInCloud.js is all you need to run your Web application: FoxInCloud does NOT generate any JavaScript specific to your application; and you don’t need to write any JavaScript for your application to work with FoxInCloud. ↩
-
You maybe use a brander like Refox but how secure is it really? ↩
-
If you have some code written in Prototype.js, make sure to start migration to jQuery as soon as possible. ↩
-
Grids with a high number of rows / columns and/or updateable and/or with a large number of events might still require a ‘classic’ rendering using ActiveWidget. ↩
tags: architecture strategy user experience
Watch FoxInCloud Marketing Videos :: Watch FoxInCloud Technical Videos :: Stay tuned on FoxInCloud Roadmap :: Learn how to use FoxInCloud :: Download FoxInCloud Adaptation Assistant for free :: Download FoxInCloud Web Application Studio for free