FoxInCloud 2.23 released!
En route to Bootstrap support!
We are very happy to announce a significant break-through in generating Bootstrap-compliant HTML/CSS/JS from VFP forms;
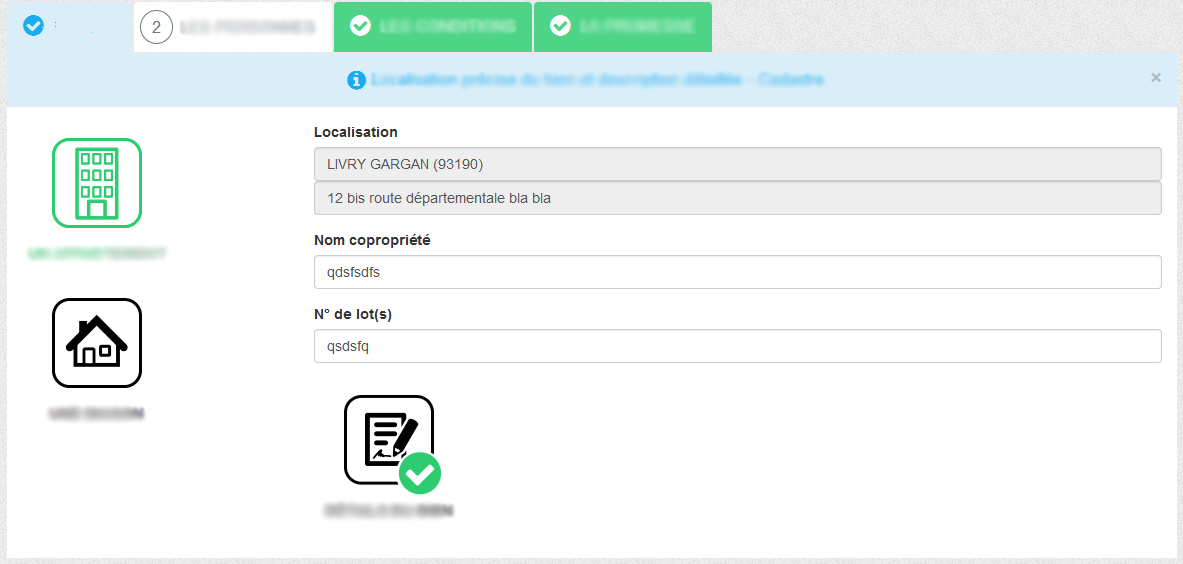
Generating 
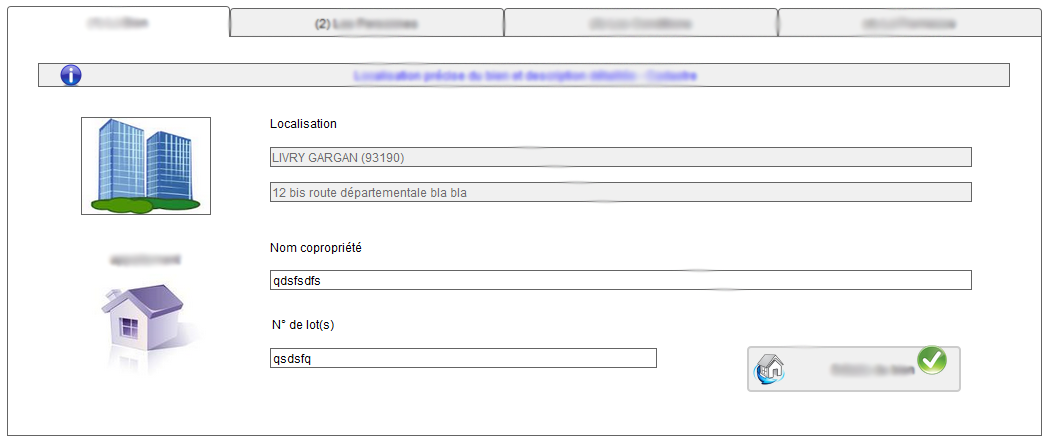
From 
The algorithm we’ve implemented roughly goes through these step:
- link labels and related controls: as Bootstrap standardizes the layout of labels and related controls, FoxInCloud automatically pairs them based on their respective locations;
- layout the form into a grid: based on control location on the original VFP form, FoxInCloud builds HTML matching the Bootstrap grid system that makes the layout responsive to any device view area using standard Boostrap CSS media queries;
- group controls: based on their .BaseClass, similar controls located in the same row or column are grouped into either an input group, a button group or a
fieldset.
Developer can influence how this automatic rendering behaves using new .wBS*properties added to the FoxInCloud ‘base classes’ of the aw.vcx class library:
awFrm.wBSlHTMLgen: instructs FoxInCloud to generate a Bootstrap-compliant HTML for the form; you can mitigate ‘Bootstrapped’ and classical forms in the same applicationawFrm.wBSwidth: set target Bootstrap form width as either pixels or ratio; default value is 2 so that the Bootstrap form is twice as large as the original form (in a ‘standard’ Bootstrap layout, font sizes, margins and paddings are much larger than in a typical VFP form); this default can be easily modified project-wide by settingxxx.vcx!xxxFrm.wBSwidthat design time;aw*.wBScLblLinked: in case FoxInCloud misses the label related to a control, this property allows to force it: just type the name of the label (case insensitive).aw*.wBScolNo: instructs FoxInCloud to leave a control out of the Bootstrap responsive grid system.
Of course you can further customize your layout using the FoxInCloud ‘standard’ properties and methods:
.wcHTMLgen(): generate class ot object-level specific HTML/CSS/JS.wCSSclassAdd: additional CSS classes to be added to a specific object or any object of a given class
FoxInCloud also detects images used as icons in .Picture of controls such as Commandbutton and stores this into a free table awBSicon located in the project’s root folder where developer can define a substitution icon as either Font Awesome or GlyphIcon (either the reduced set bundled with Bootstrap or the full set). At build time, awBSicon is included automatically in the generated executable.
This release includes many changes on the HTML/CSS generation so that Bootstrapped and classical forms can co-exist in the same Web application:
- manage visual state changes through CSS classes: when an object’s state changes (enabled/disabled, readonly/readwrite, etc.), formerly FoxInCloud altered the HTML object style definition; it now generates CSS directives based on classes/attributes corresponding to the various states and adds/removes the corresponding CSS class or attribute to/from the HTML element when state changes under user action;
- remove some VFP base classes from generated CSS: because Bootstrap uses CSS classes names such as
checkboxandlabel, we had to remove these from the generatedawDefault*.css. If you have used these classes in yourxxx.css, please replace them by the corresponding FoxInCloudbase class, eg. change.labelinto.awlbleverywhere in yourxxx.cssfile; - code optimizations.
Given these huge steps forward, we now plan to release the full Bootstrap support with next version 2.24 schedules beginning of February, 2017.
A happy end-of-year with FoxInCloud!
tags: release
Watch FoxInCloud Marketing Videos :: Watch FoxInCloud Technical Videos :: Stay tuned on FoxInCloud Roadmap :: Learn how to use FoxInCloud :: Download FoxInCloud Adaptation Assistant for free :: Download FoxInCloud Web Application Studio for free