FoxInCloud 2.24 integrates Bootstrap!
FoxInCloud now turns any VFP app into a Responsive Web App
Though it was considered impossible, we’ve done it: generate Bootstrap-compliant HTML/CSS/JS from VFP forms.
You can now turn your VFP app into a Web app with a modern look and feel, matching the latest Web standard in terms of visual comfort, accessibility, and design trend. This is brought by:
You can build a responsive Web apps made of tens, hundreds and even thousands of forms, controls and user events without writing a single line of HTML, CSS or JavaScript code: FoxInCloud does all this tedious work for you, just by taking advantage of the invaluable know-how and efforts you’ve put along the years in your VFP application.
A broad set of new opportunities to fulfill your strategy
Your FoxInCloud / VFP Web application will run just as the most modern, up-to-date Web applications out there:
- Fully responsive layout across devices,
- SPA: all user events handled by AJAX, no page reload
- Powerful User State Management: all user-specific Form properties and datasession automatically maintained on server side
- All VFP controls, events, data sources and update methods supported.
From experience, whenever users are offered a Desktop Application and a Web Application with the same features, most of them prefer use the Web Application despite response times a little longer; The User Interface matters, that’s how Facebook beated its competitors 1.
Besides those immediate benefits, you can build a strategy to move your ‘legacy’ desktop application to a wider range of opportunities:
- Using popular open source tools like Adobe PhoneGap or Apache Cordova, you can publish your Web Application in the popular app stores like
 Apple App Store,
Apple App Store,  Android Google Play or
Android Google Play or  Microsoft store; as your application design is responsive and follows current design trends provided by Bootstrap, you can easily publish a demo version of your application that your prospective customers can easily try using a smartphone.
Microsoft store; as your application design is responsive and follows current design trends provided by Bootstrap, you can easily publish a demo version of your application that your prospective customers can easily try using a smartphone. - If you target to migrate of FoxPro, you can just change the JavaScript event processor that FoxInCloud wires by default to your own that addresses another Web Server working on the same application database; if you believe that in the future your application will be Web-based and you will drop desktop support, this is a fine way to move to slighly tomorrow’s technology without ever breaking the great service your clients currently enjoy.
- As FoxInCloud will, along versions, support more and more Bootstrap features (Responsive Utilities, Badges, Alerts, Tooltips, Popover, SASS), you can let your Web Application take advantage of these new features to deliver more value to your clients and users.
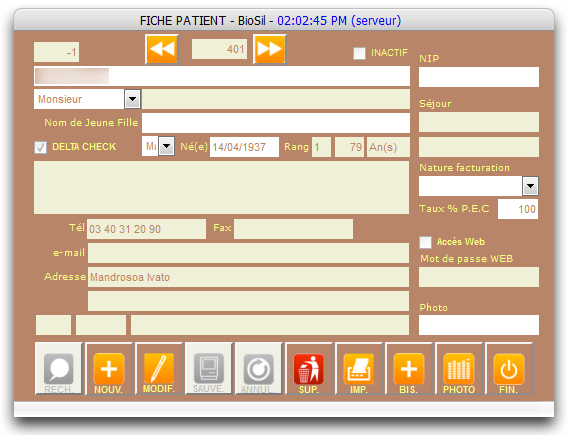
Sample #1: main form
Original VFP form in desktop mode:

Web form with ‘classic’ FoxInCloud rendering (absolute positioning):

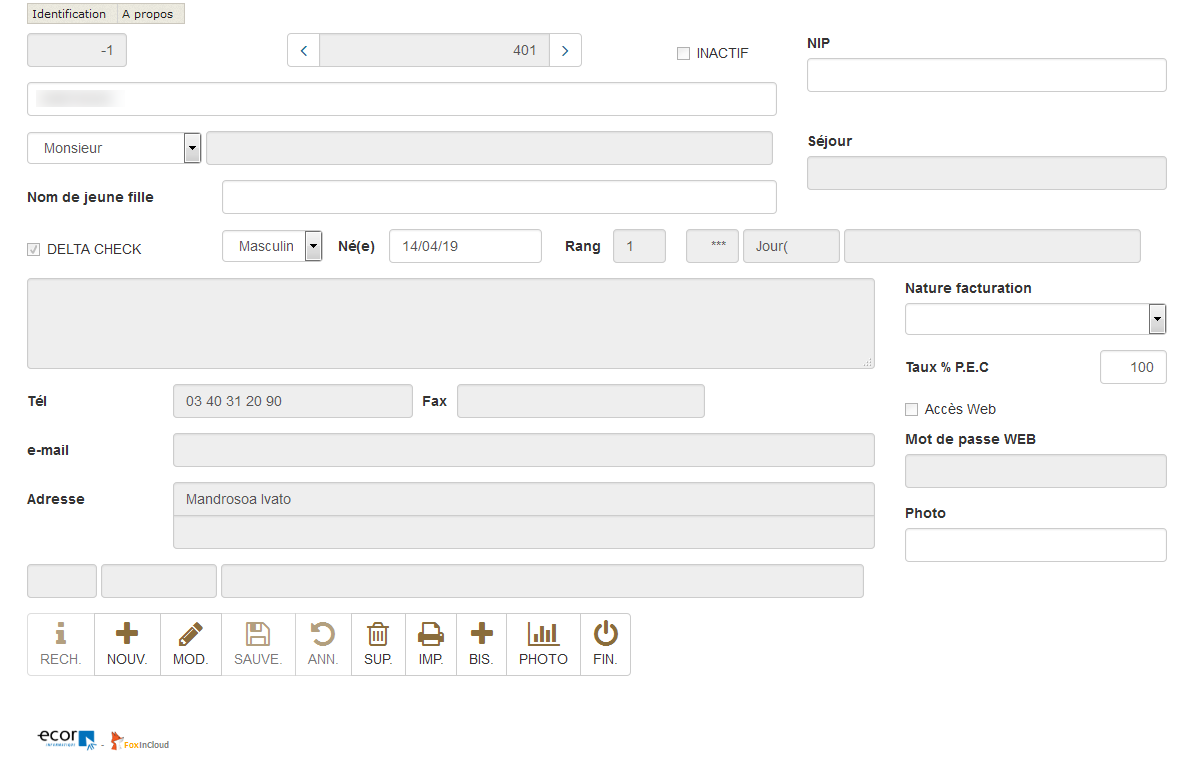
Web form with ‘Bootstrap’ rendering, viewed on a large screen (notice the navigation buttons now grouped with the record ID Textbox):

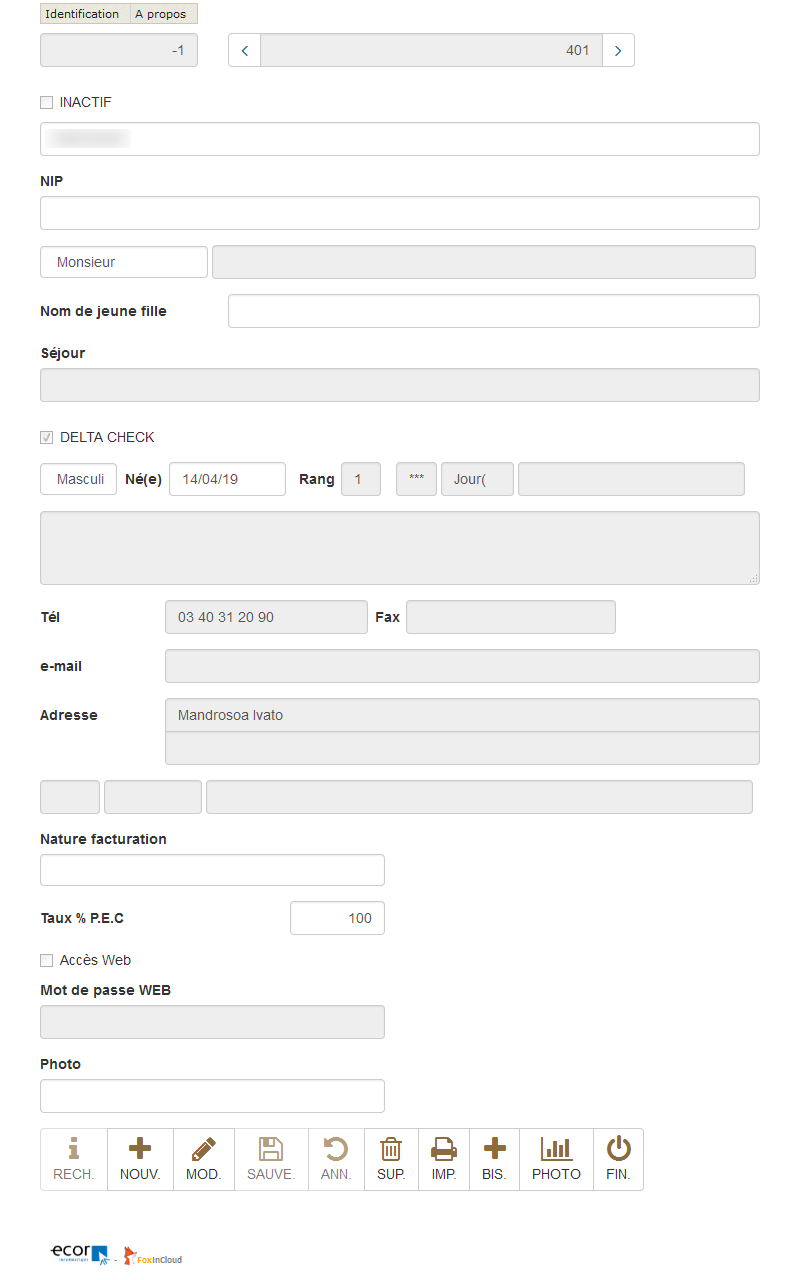
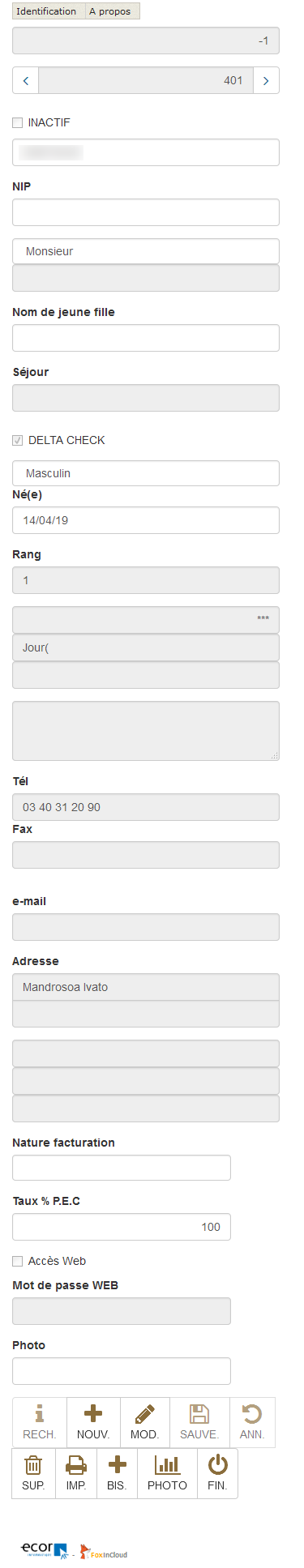
Web form with ‘Bootstrap’ rendering, viewed on a small screen such as a tablet:

Web form with ‘Bootstrap’ rendering, viewed on a very small screen like a smartphone:

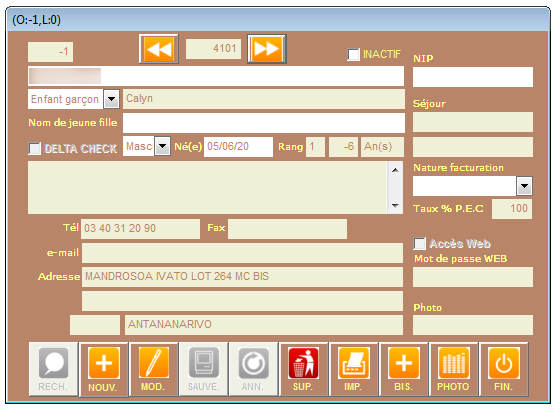
Sample #2: child form
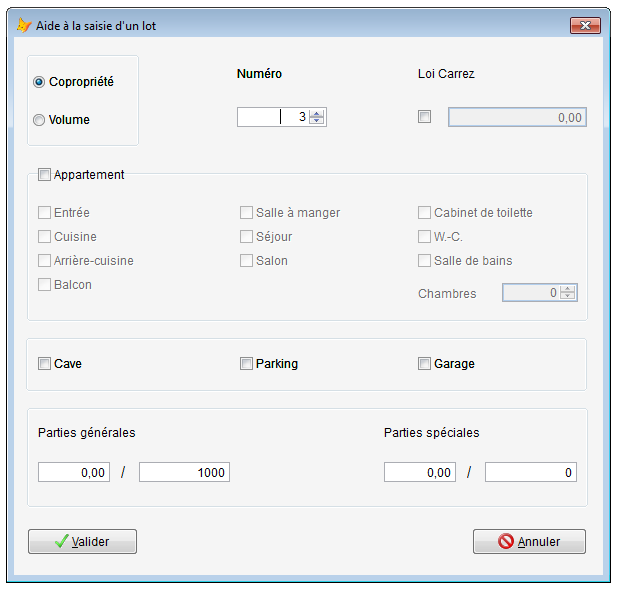
Original VFP form in desktop mode:

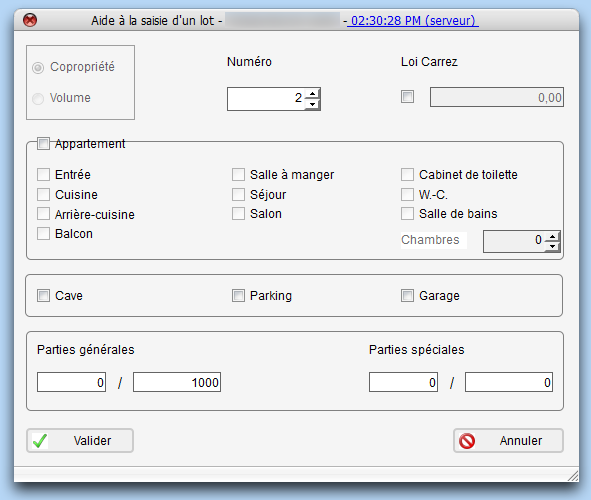
Web form with ‘classic’ FoxInCloud rendering (absolute positioning):

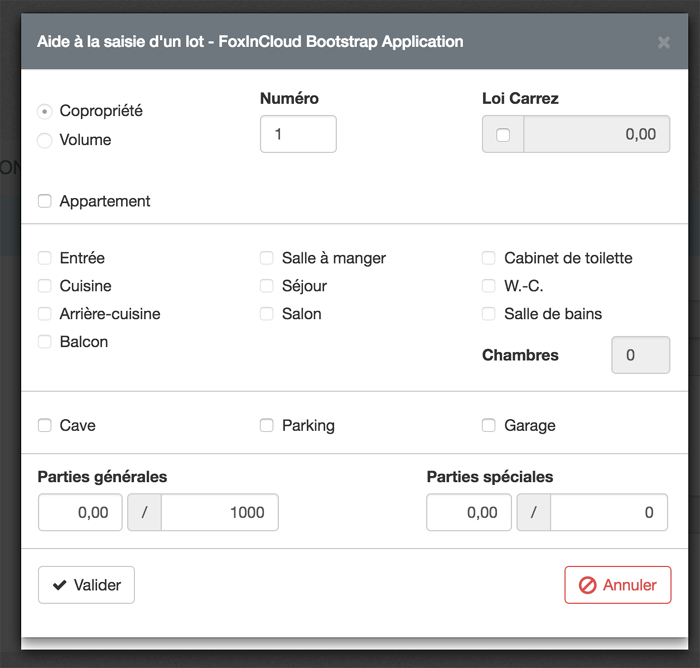
Web form with ‘Bootstrap’ rendering, viewed on a large screen
(notice the lines around controls matching the shapes in the original form, and the checkbox and ‘/’ labels now grouped with the neighboring Textbox):

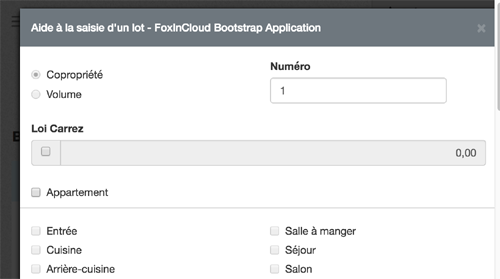
Web form with ‘Bootstrap’ rendering, viewed on a small screen such as a tablet:

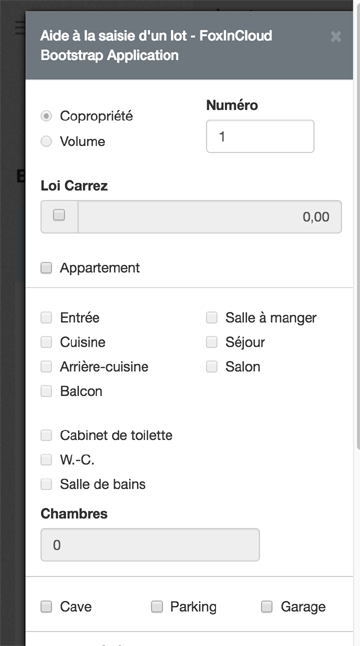
Web form with ‘Bootstrap’ rendering, viewed on a very small screen like a smartphone:

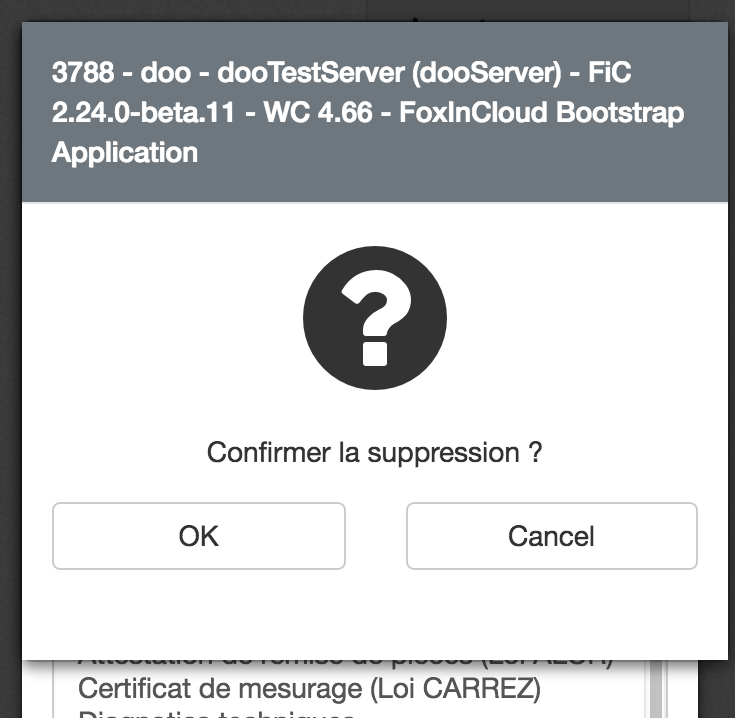
Sample #3: MessageBox()
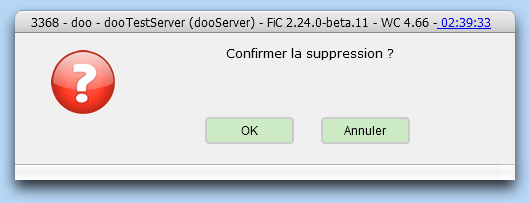
Web MessageBox with ‘classic’ FoxInCloud rendering (absolute positioning):

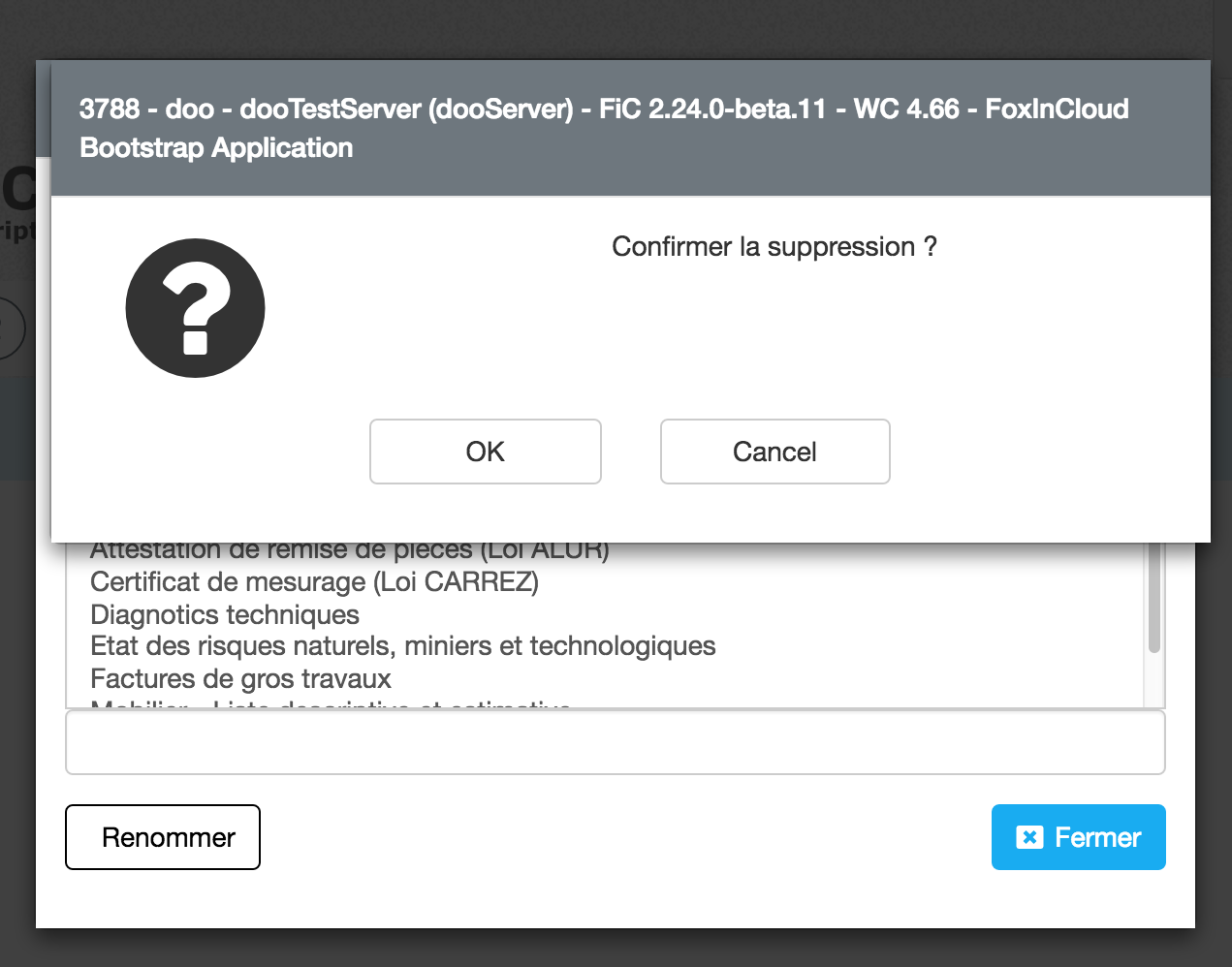
Web MessageBox with ‘Bootstrap’ rendering, viewed on a large or small screen:

Web MessageBox with ‘Bootstrap’ rendering, viewed on a very small screen like a smartphone:

Here is a video showing a FoxInCloud responsive Web app in action:
Fully automated
To gain full benefit of Bootstrap integration in a project already adapted to FoxInCloud, you just have 3 properties to set:
- in
xxxServerorxxxServerTestand/orxxxServerProdsub-classes :
lBootstrapAdd = .T. && Add Bootstrap JavaScript and CSS to the HTML page
lFontAwesomeAdd = .T. && Add 'Font Awesome' CSS to the HTML page- in
xxxFrmand/or any of your individual form or sub-class
.wBSlHTMLgen = .T. && generate Bootstrap-compliant HTML/CSS/JSSet these 3 properties and run xxxTest.css.prg: this creates a tables named ‘awBSicon’ in your project’s home folder where you can define, for each image found in your application, a substitute icon from either Font Awesome or GlyphIcon icon sets.
FoxInCloud provides an easy form to define these substitutions; to display this form, just do while your project is open:
do atBSicon![]()
Original form design: make sure controls don’t overlap
As Bootstrap is based on a grid layout (involving rows and columns), the original form design must have such rows and columns.
Most anomalies in Bootstrap form rendering are fixed after making sure all controls are properly spaced with their neighbors.
4,000 lines of fine VFP code
Once again we had a lot of fun implementing Bootstrap integration using VFP code! Besides a number of new independent procedures, we wrote 35 new methods, 5 of them being recursive over temporary cursors in production, and tables in development, providing an easy way to debug.
The algorithm infers rows and columns and, if none is found, rolls back changes using makeTransactable(), begin transaction and either end transaction or rollback. We took advantage of makeTransactable() on cursors, a really cool feature.
As the algorithm uses transactions that VFP can nest only 5 levels deep, FoxInCloud Bootstrap Integration is limited to 5 levels of nested rows and columns in the same parent (form, page or container). If ever you hit this limit, you can simply move some deeply nested controls into a separate container.
The Bootstrap generation algorithm mainly goes through these step:
- group controls: based on their .BaseClass, similar controls located in the same row or column are grouped into either an input group, a button group or a
fieldset. - link labels and related controls or groups of controls: as Bootstrap standardizes the layout of labels and related controls, FoxInCloud automatically pairs them based on their respective locations;
- layout the form into a grid: based on control location on the original VFP form, FoxInCloud builds HTML matching the Bootstrap grid system that makes the layout responsive to any device view area using standard Boostrap CSS media queries;
Developer can influence this automatic rendering using the new .wBS*properties added to the FoxInCloud ‘base classes’ in the aw.vcx class library:
awFrm.wBSlHTMLgen: instructs FoxInCloud to generate a Bootstrap-compliant HTML for the form; you can mitigate ‘Bootstrapped’ and classical forms in the same applicationawFrm|Pag|Cnt.wBSwidth|Height: set target Bootstrap form width as either pixels or ratio; default value is 1.5 so that the Bootstrap form is 50% larger as the original form (in a ‘standard’ Bootstrap layout, font sizes, margins and paddings are larger than in a typical VFP form); this default can be easily modified project-wide by settingxxx.vcx!xxxFrm.wBSwidthat design time;aw*.wBScLblLinked: in case FoxInCloud misses the label related to a control, this property allows to force it: just type the name of the label (case insensitive).aw*.wBScolNo: instructs FoxInCloud to leave a control out of the Bootstrap responsive grid system.aw*.wBScCtlAnte|Post: lets you specify which control must be placed before or after in a potential input group or button group; set to.null.to prevent the control from being a member of a group.
Of course you can further customize your layout using the FoxInCloud ‘standard’ properties and methods:
.wcHTMLgen(): generate class ot object-level specific HTML/CSS/JS.wCSSclassAdd: additional CSS classes to be added to a specific object or any object of a given class
FoxInCloud also detects images used as icons in .Picture of controls such as Commandbutton and stores this into a free table awBSicon located in the project’s root folder where developer can define a substitution icon as either Font Awesome or GlyphIcon (either the reduced set bundled with Bootstrap or the full set). At build time, awBSicon is included automatically in the generated executable.
This release includes many changes on the HTML/CSS generation so that Bootstrapped and classical forms can co-exist in the same Web application:
- manage visual state changes through CSS classes: when an object’s state changes (enabled/disabled, readonly/readwrite, etc.), formerly FoxInCloud altered the HTML object style definition; it now generates CSS directives based on classes/attributes corresponding to the various states and adds/removes the corresponding CSS class or attribute to/from the HTML element when state changes under user action;
- remove some VFP base classes from generated CSS: because Bootstrap uses CSS classes names such as
checkboxandlabel, we had to remove these from the generatedawDefault*.css. If you have used these classes in yourxxx.css, please replace them by the corresponding FoxInCloudbase class, eg. change.labelinto.awlbleverywhere in yourxxx.cssfile; - code optimizations.
-
Facebook adopted ‘Web 2.0’ techs like SPA and AJAX right from their inception in 2005 ↩
tags: release bootstrap responsive
Watch FoxInCloud Marketing Videos :: Watch FoxInCloud Technical Videos :: Stay tuned on FoxInCloud Roadmap :: Learn how to use FoxInCloud :: Download FoxInCloud Adaptation Assistant for free :: Download FoxInCloud Web Application Studio for free