FoxInCloud 2.25 completes Bootstrap support and improves FAA
FoxInCloud further supports Bootstrap to turn any VFP desktop app into a ful Responsive Web App
You can build a responsive Web apps made of tens, hundreds and even thousands of forms, controls and user events without writing a single line of HTML, CSS or JavaScript code: FoxInCloud does all this tedious work for you, just by taking advantage of the invaluable know-how and efforts you’ve put along the years in your VFP application.
Thanks to Bootstrap integration, FoxInCloud generates a responsive Interface that your users can display on any terminal, from regular desktop browser to smartphone browser with the same functionality as your desktop application.
FoxInCloud / Bootstrap also gives your application a current, modern web look without even changing your desktop application forms. By analyzing your forms layout, FoxInCloud automatically builds a Bootstrap structure that matches the way your forms work and respects your users habits.
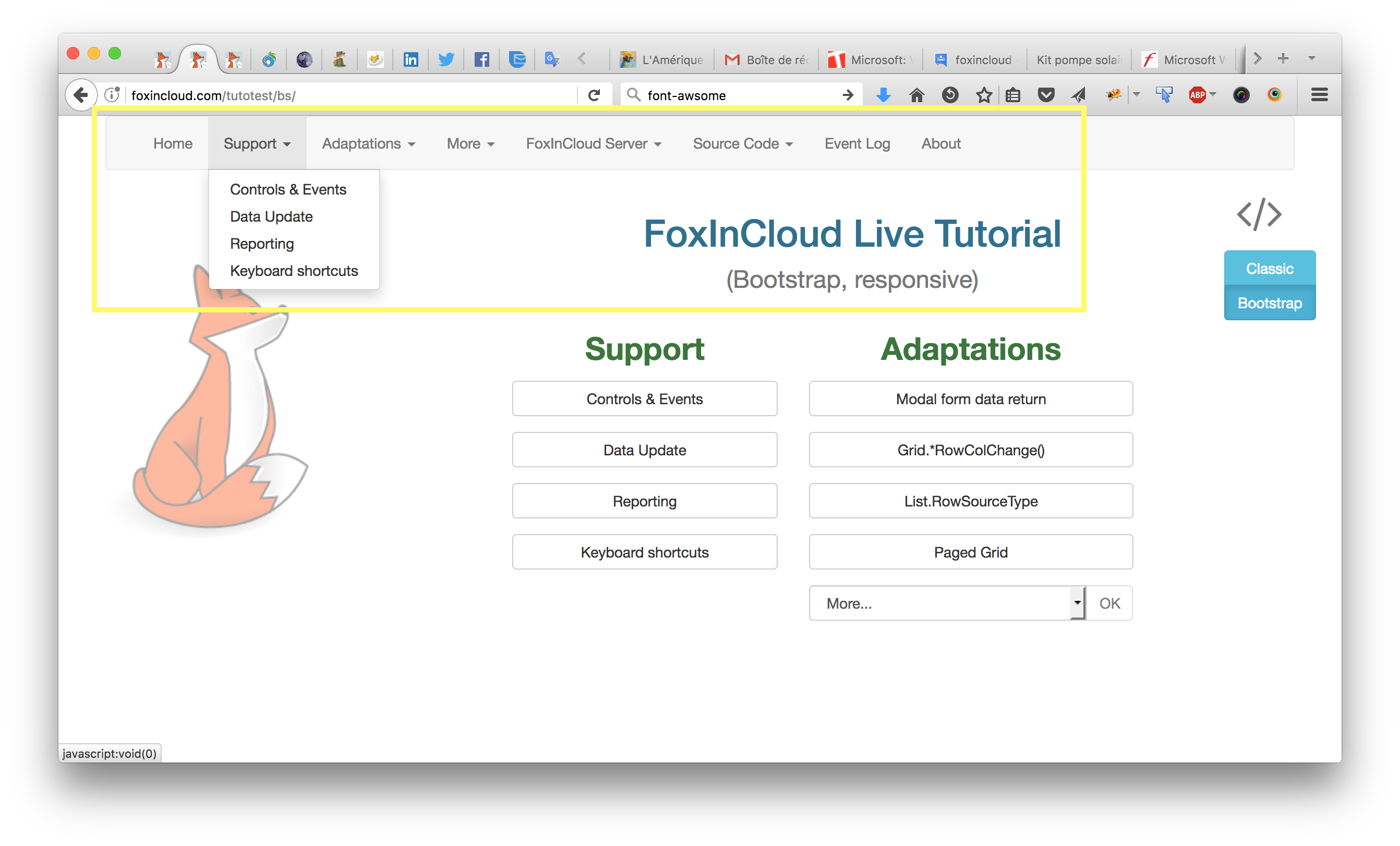
Bootstrap: support for Menu
FoxInCloud has supported VFP menu since version 2.0 (released end of 2013). So far FoxInCloud rendered menu in HTML/CSS/JS using jQueryUI menu, this support is now extended to Bootstrap rendering using Bootstrap nav and navbar.

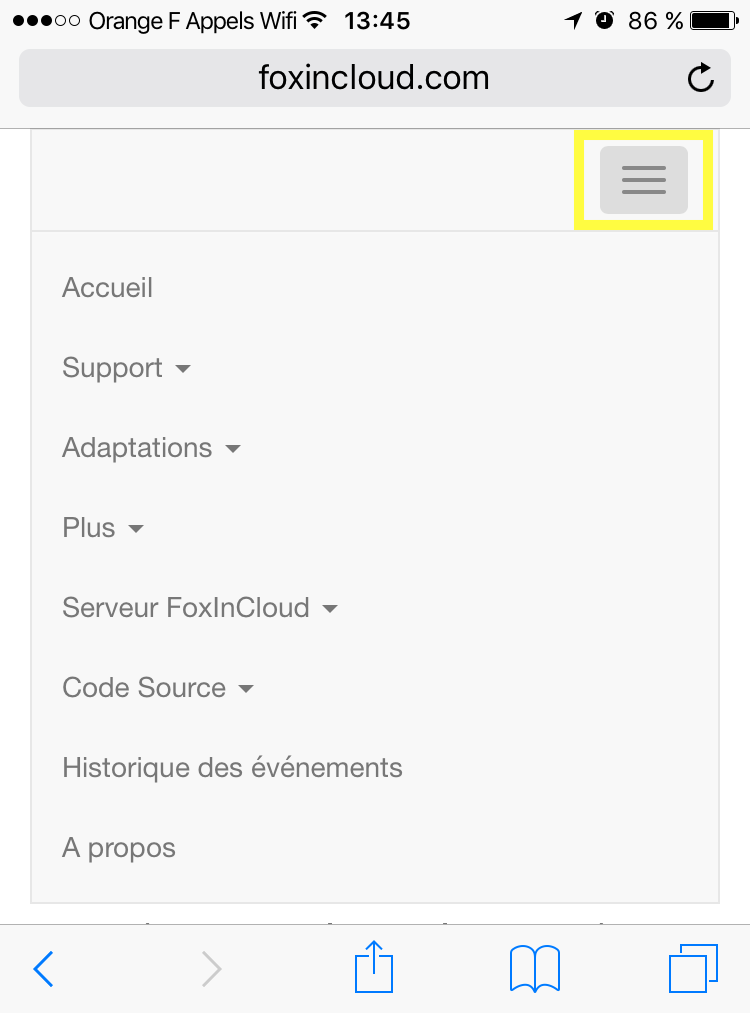
This provides a better support for menus on very small devices like smartphones: menu ‘compresses’ into the so-called ‘hamburger menu’, now very popular on mobile applications.

FoxInCloud Live Tutorial: menu demo with VFP source code
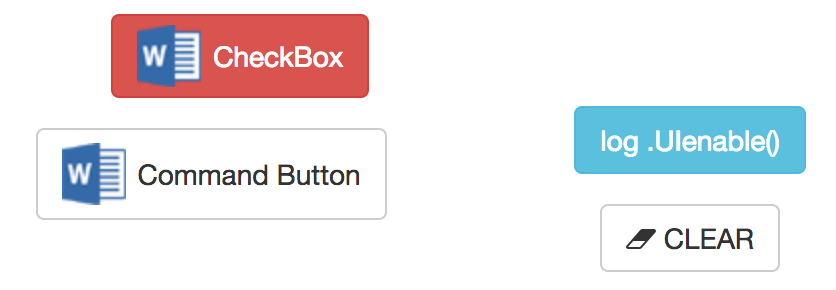
Bootstrap: support for VFP graphical controls
FoxInCloud has supported VFP graphical controls (checkbox and option button mainly) since version 2.0 (released end of 2013). So far FoxInCloud rendered menu in HTML/CSS/JS using jQueryUI button, checkbox and radio, this support is now extended to Bootstrap rendering using Bootstrap button and button group.

FoxInCloud Live Tutorial: graphical controls demo with VFP source code
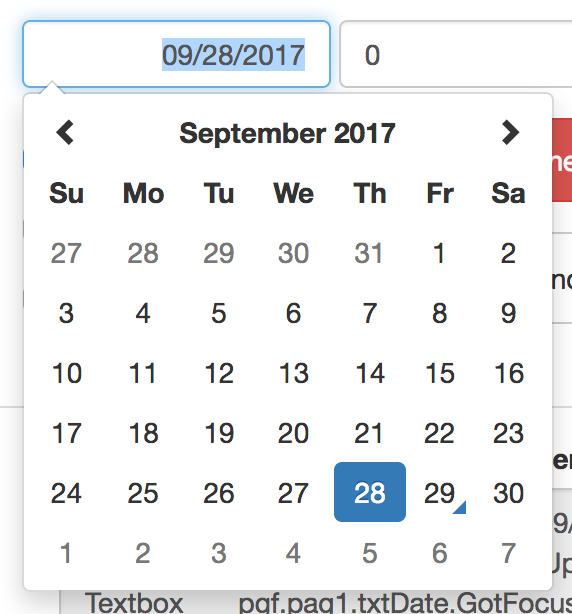
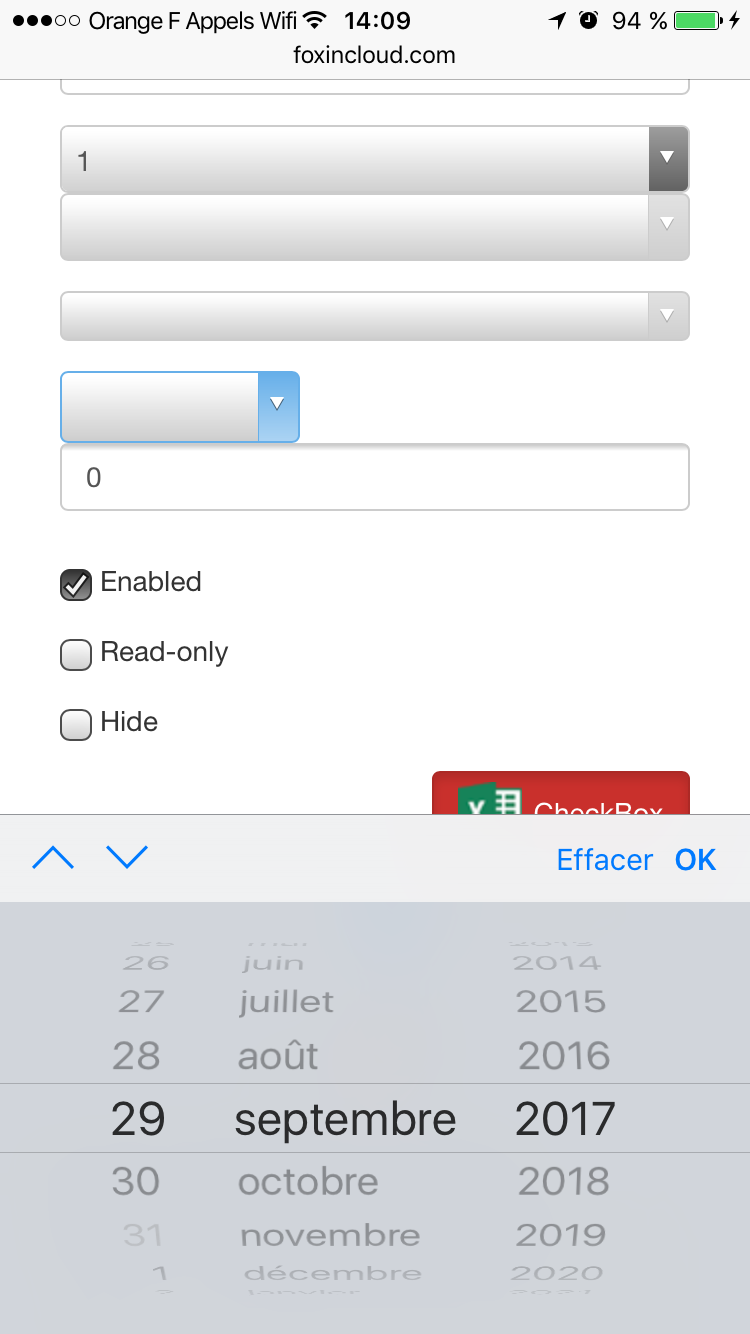
Bootstrap: support for date picker
FoxInCloud has supported Web date picker since version 2.10 (released Sept. 2014). So far FoxInCloud rendered menu in HTML/CSS/JS using jQueryUI datepicker, this support is now extended to Bootstrap rendering using the excellent Bootstrap datepicker.

When browser has a native datepicker (most mobile browsers and desktop Google chrome so far) FoxInCloud uses this datepicker instead.

FoxInCloud Live Tutorial: date picker demo with VFP source code
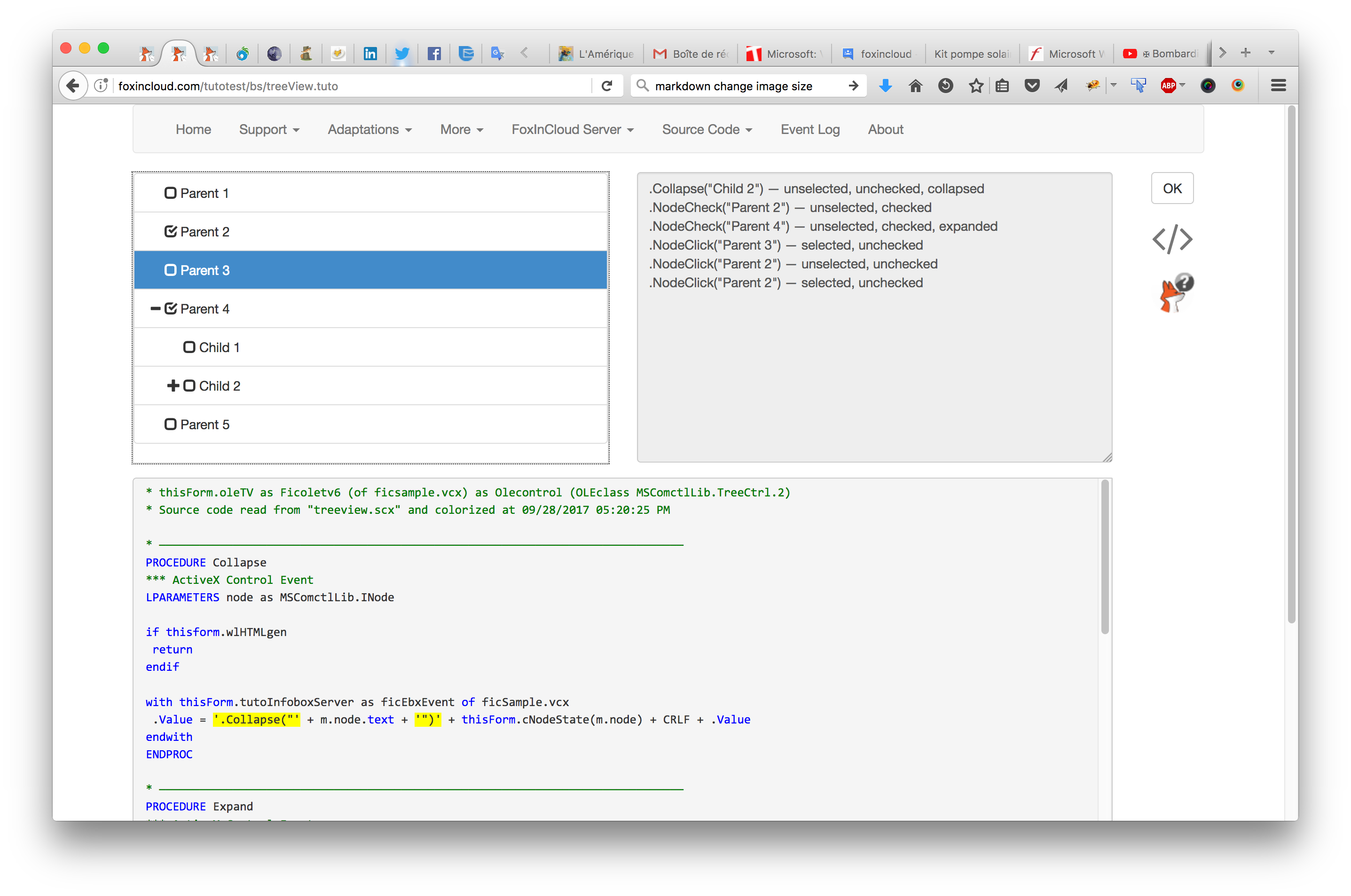
Bootstrap: support for TreeView
TreeView control is very popular on VFP application that need to display hierarchies like documents in folders, organization chart, history of revisions, etc. We wanted to support this feature for a long time, however we could not find a reliable Web library properly supporting this control.
Integrating Bootstrap brought this opportunity through the excellent Bootstrap Treeview package (demo).
FoxInCloud Live Tutorial: treeView demo with VFP source code
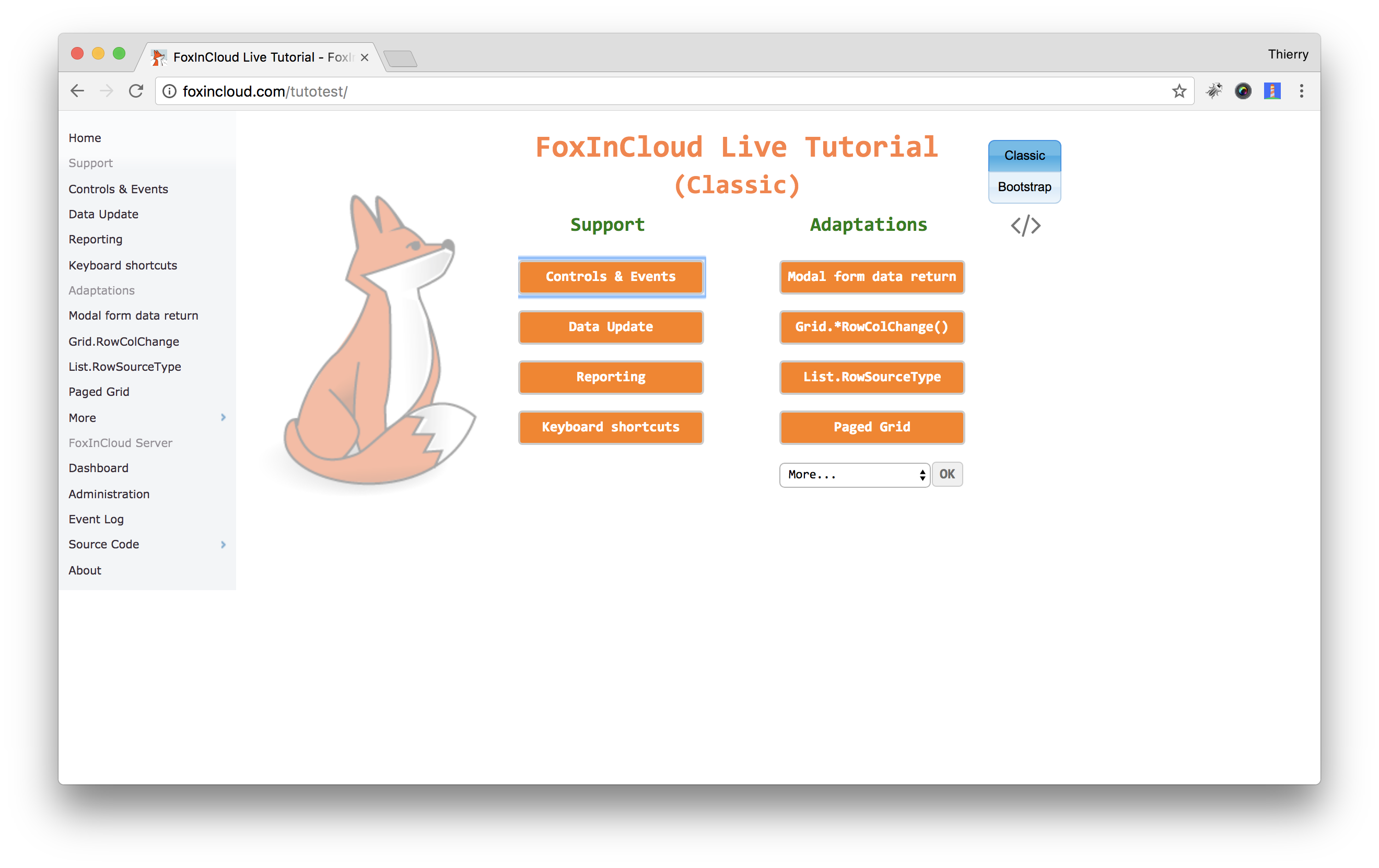
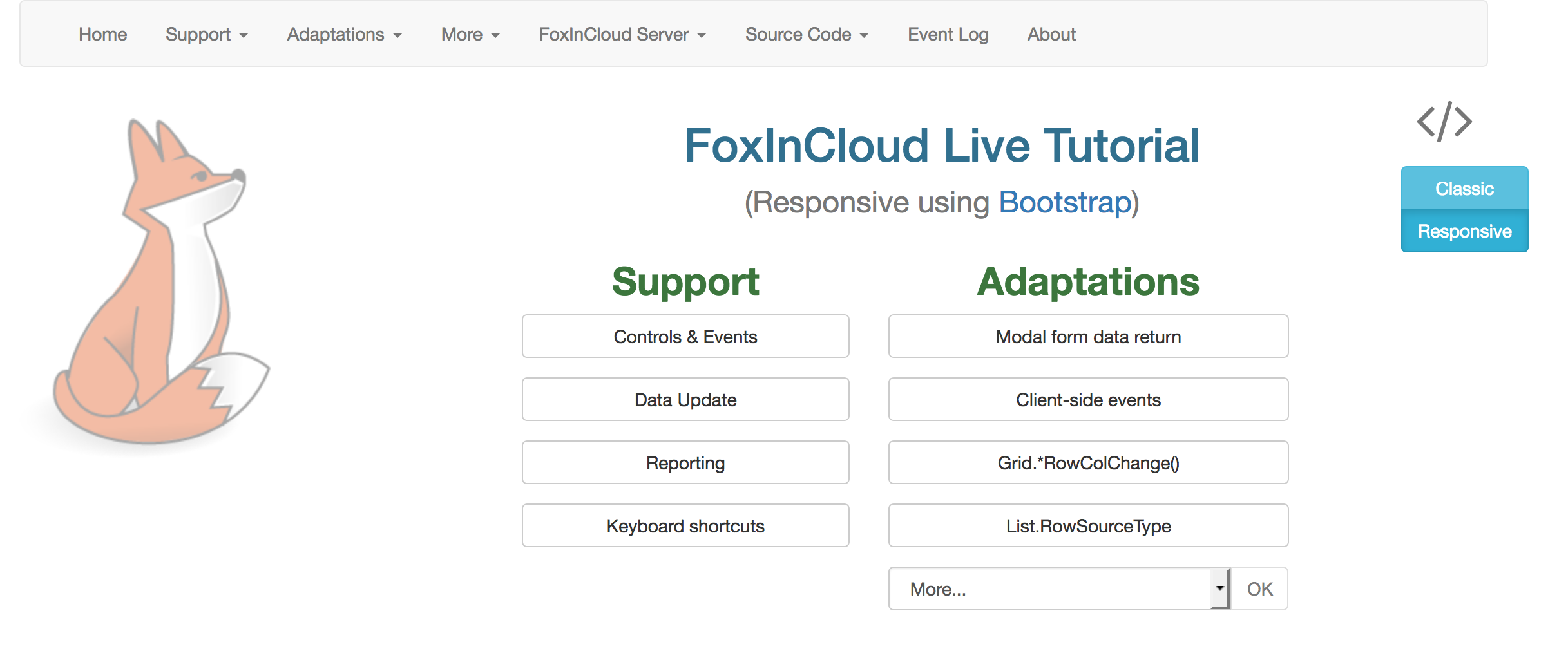
FoxInCloud Live Tutorial (FLT) now comes in 2 flavors: ‘Classic’ and ‘Bootstrap’
FoxInCloud Live Tutorial (FLT) is a major training resource for FoxInCloud Developers; using FLT, based on practical examples running on the server, developers can learn how to:
- perform the main manual adaptations like modal form call-back, adjusting .rowSourceType, .AfterRowColChange(), reporting, etc.,
- implement advanced on-line functionalities like Google Map, electronic signature, image upload and more,
- learn how FoxInCloud supports VFP controls (Textbox, Pageframe, Grid, etc.) and events (.Click(), .Valid(), .InteractiveChange(), etc.), and extended controls such as treeView.
So far FLT was deployed with a ‘classic’ layout rendering, using absolute positioning similar to a VFP application: .Left, .Width, .Height, etc.: http://foxincloud.com/tutoTest/

As FoxinCloud now supports Bootstrap’s ‘responsive’ layout using relative positioning 1, we have deployed a responsive version of FLT using the exact same code as the ‘classic’ version: http://foxincloud.com/tutoTest/bs/.

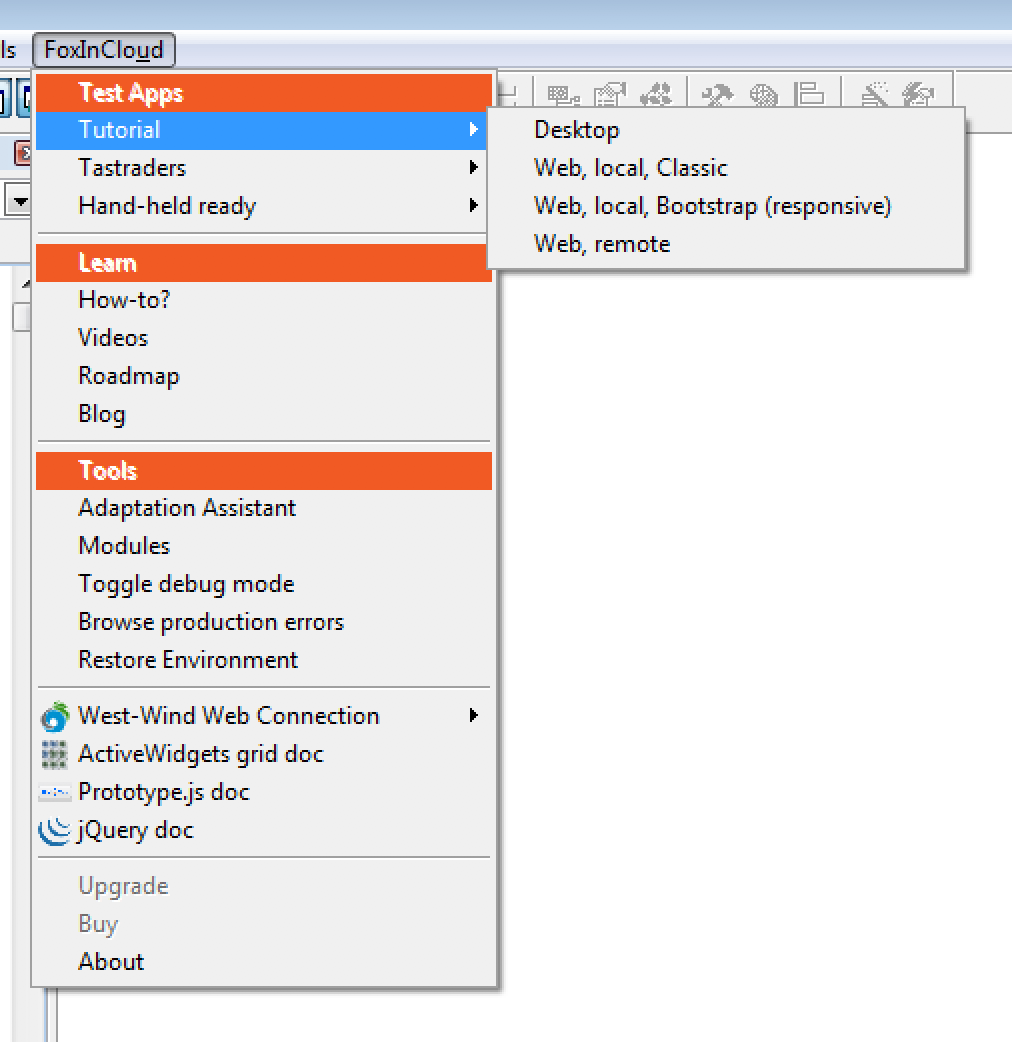
You can even switch on-line between ‘classic’ and ‘responsive’ versions, and run either of them in your ‘FoxInCloud Web App Studio’ (shortcut on your desktop) using the FoxInCloud menu:

You can now enjoy any flavor of FoxInCloud Live Tutorial: on-line or local, classic or responsive!
We added a feedback form in the ‘Bootstrap’ version of FLT… make sure to leave a comment or start a dicussion!
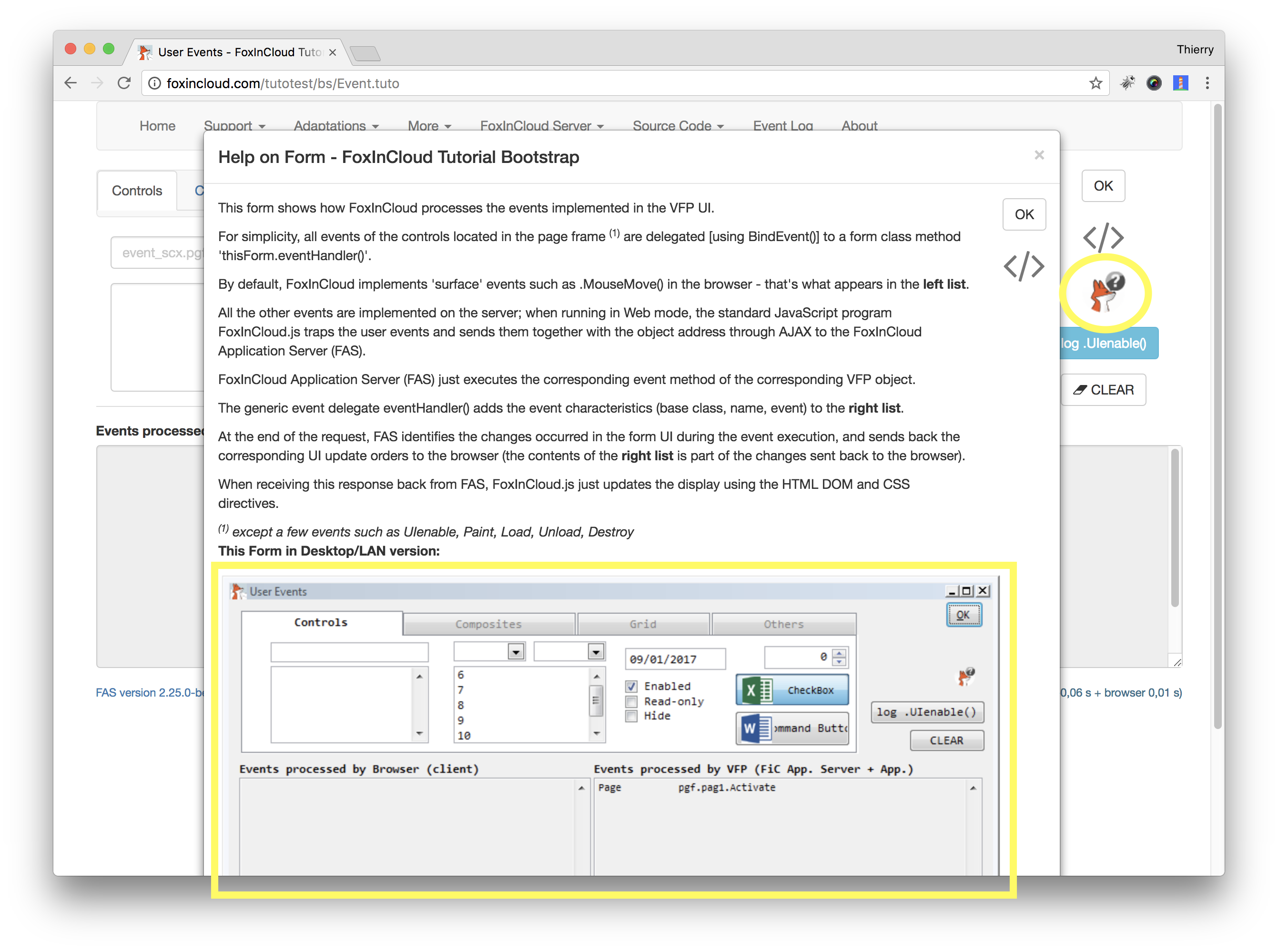
FoxInCloud Live Tutorial (FLT): see original VFP form on line
Have a doubt how the original VFP form looks like? Just click on the FoxInCloud 

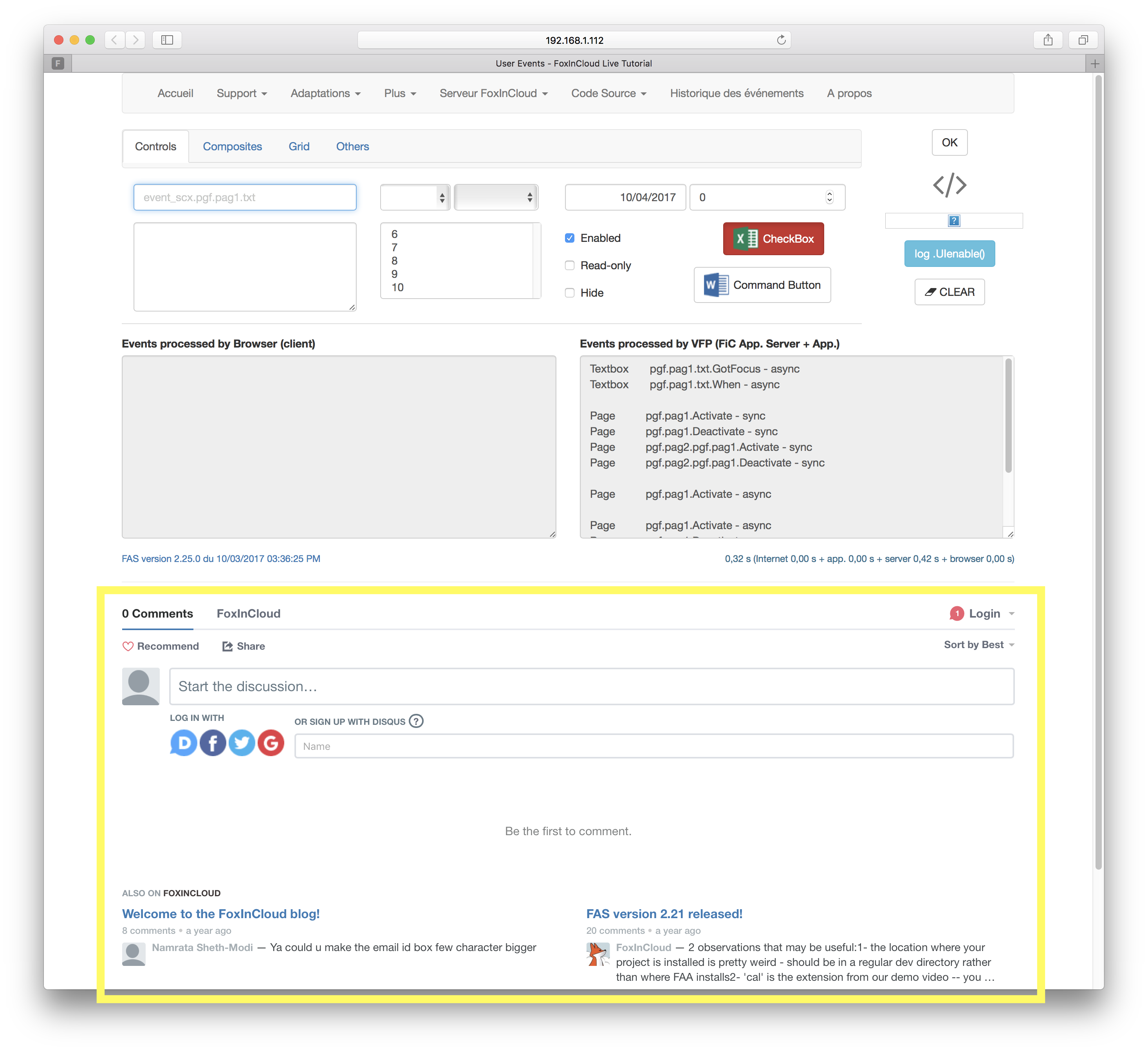
FoxInCloud Live Tutorial (FLT) welcomes your feedback and questions
Each FLT page now displays a feedback form at the bottom; please DO FEEL FREE to post any comment or question there, FoxInCloud Support Group – and/or other FoxInCloud developers – will provide answers and additional information in no time!

FoxInCloud Adaptation Assistant (FAA): improvements and bug fixes
With the help of thousands of FoxInCloud Adaptation Assistant (FAA) users, using the built-in issue reporting feature, we could pin down some issues in FAA to prevent run-time errors and bring additional improvements to help productivity and provide more insight on the adaptation process.
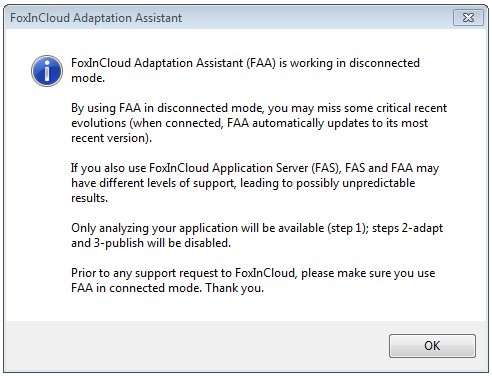
Internet connexion no longer mandatory
FAA can now start without an Internet connexion, in such case user gets a warning that adaptation may not be up to date and some features won’t be available.

xxxSets generated code improved
xxxSets holds the application startup code that FAA recycled from the desktop application’s main program. This code is designed to be shared between the desktop and web versions of the application so that they operate in the exact same conditions.
FAA does a better job identifying instructions that can or can’t operate in the Web context. However it’s still necessary that the developer reviews, and probably adjusts the xxxSets generated code as there are many specific coding patterns that FAA can’t guess.
FAA now issues a (dismissable) warning that invites developer to review this code.

Current display filters saved and restored
Whenever you quit FAA with some display filters on, or move to another project, these filters will get restored next time you open FAA or re-select the project.
Creating xxx.vcx project’s ‘base class’ library: smart folder proposal
When user chooses the target Folder where the sub-ClassLibrary of aw.vcx will be stored, FAA now defaults to the first project sub-folder containing the largest number of *.vcx, or *.scx, or *.prg, or project’s root folder.
bug fix “filedir.dbf does not exist”
This bug seemingly occurred whenever a project without form code was selected.
-
blocks stacked either horizontally or vertically, and dimensioned to fit content or as a % of parent ↩
tags: release bootstrap responsive FAA
Watch FoxInCloud Marketing Videos :: Watch FoxInCloud Technical Videos :: Stay tuned on FoxInCloud Roadmap :: Learn how to use FoxInCloud :: Download FoxInCloud Adaptation Assistant for free :: Download FoxInCloud Web Application Studio for free