Learning FoxInCloud with the FoxInCloud Live Tutorial
Experienced FoxPro Developers using FoxInCloud all around the world need more than an English documentation: live code that they can understand, learn from, and adapt for their own Application.
FoxInCloud provides the FoxInCloud Live Tutorial that developers can use either on line or locally, in the VFP IDE and the http://localhost/ Web site.
The FoxInCloud Live Tutorial (FLT) provides working examples of:
- the main cases of adaptation
- features and scenarios that maybe you doubt FoxInCloud can support
- the full source code of the application:
- forms and classes
- programs
- configuration
- JavaScript and CSS files
In Web mode, you can see the forms using 2 different HTML renderings:
- Classic rendering: controls are laid out just like in the original VFP form, with absolute positioning using
.left,.top,.width,.heightlike VFP, - Responsive rendering: controls are laid out similar to the original VFP form, albeit with a relative positioning that automatically adapts to the device screen size 1: controls that can’t fit in width automatically wrap below their predecessor.
You can also see the forms either as a full page (like a Top Level Form in VFP), or as a child form.
Using the FoxInCloud Live Tutorial on line
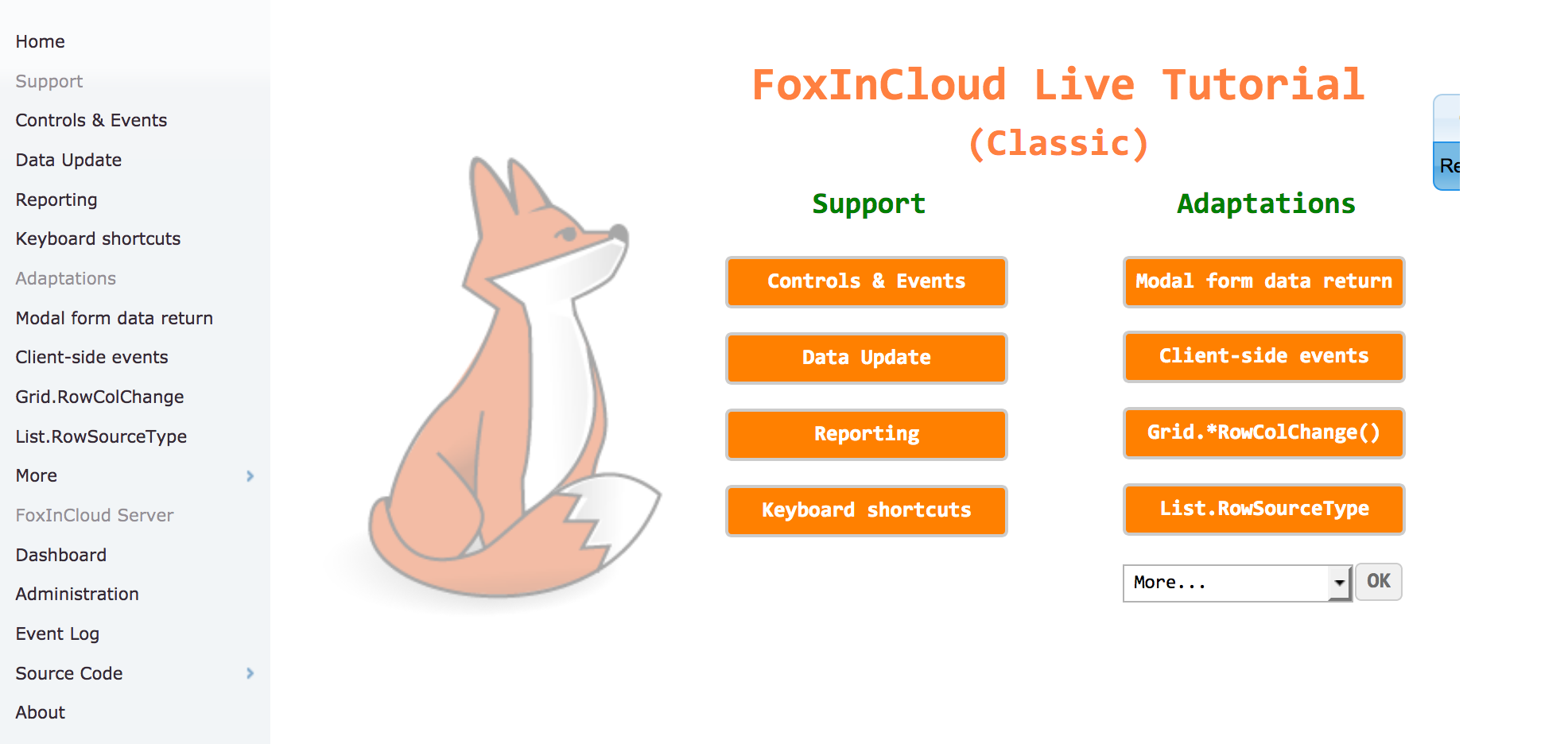
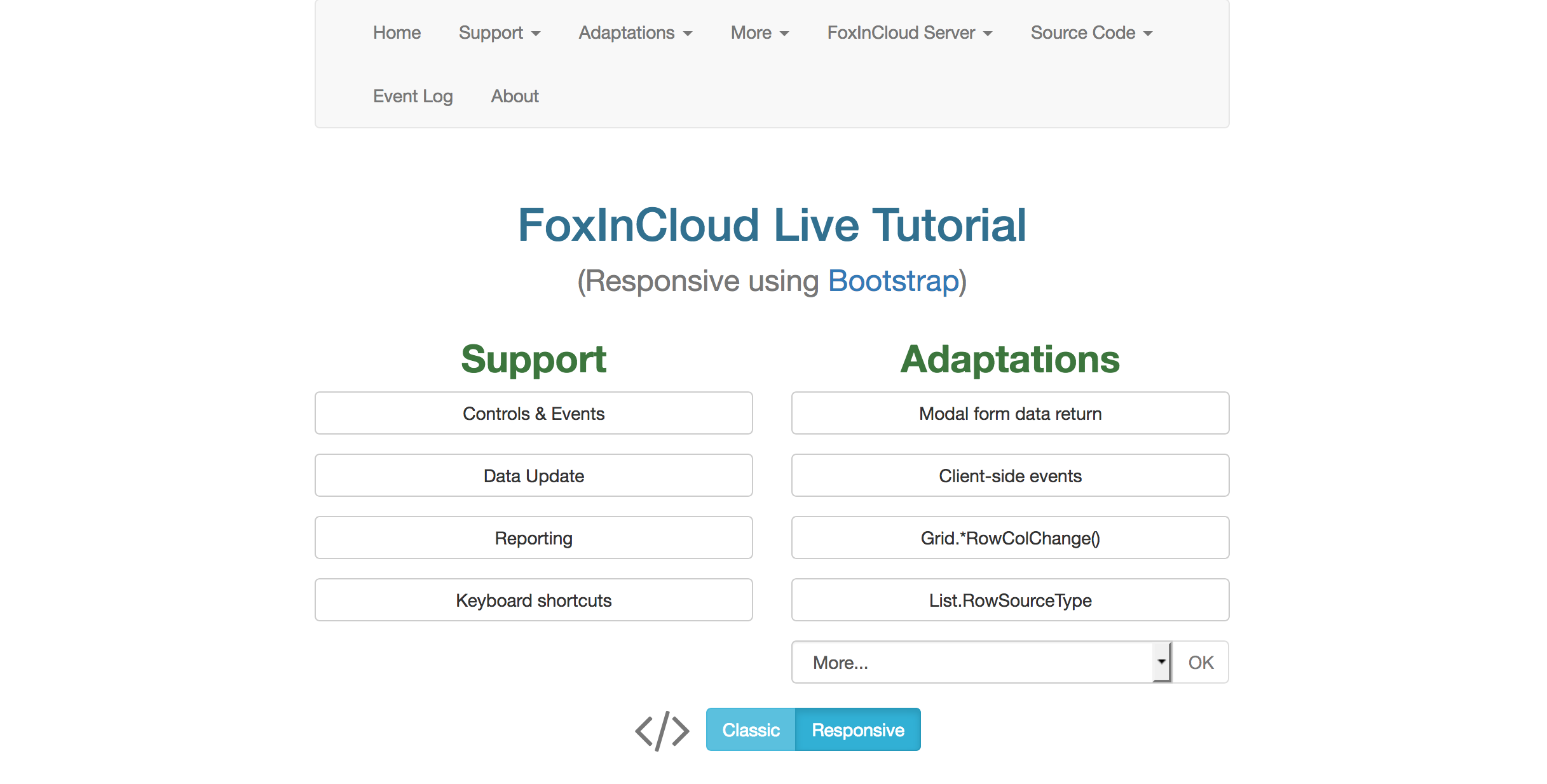
Just type in your browser http://foxincloud.com/tutoTest/; you get the classic version:
Note that the menu on the left derives from a tuto.mnx VFP menu, the rest being generated from a VFP form.
This version’s layout does not change according to browser size, it just overflows:

Switching to the Responsive version of FLT
You can display the Responsive version of FLT either by:
- clicking the ‘Responsive’ button at the top right of the form
- type in your browser http://foxincloud.com/tutoTest/bs/
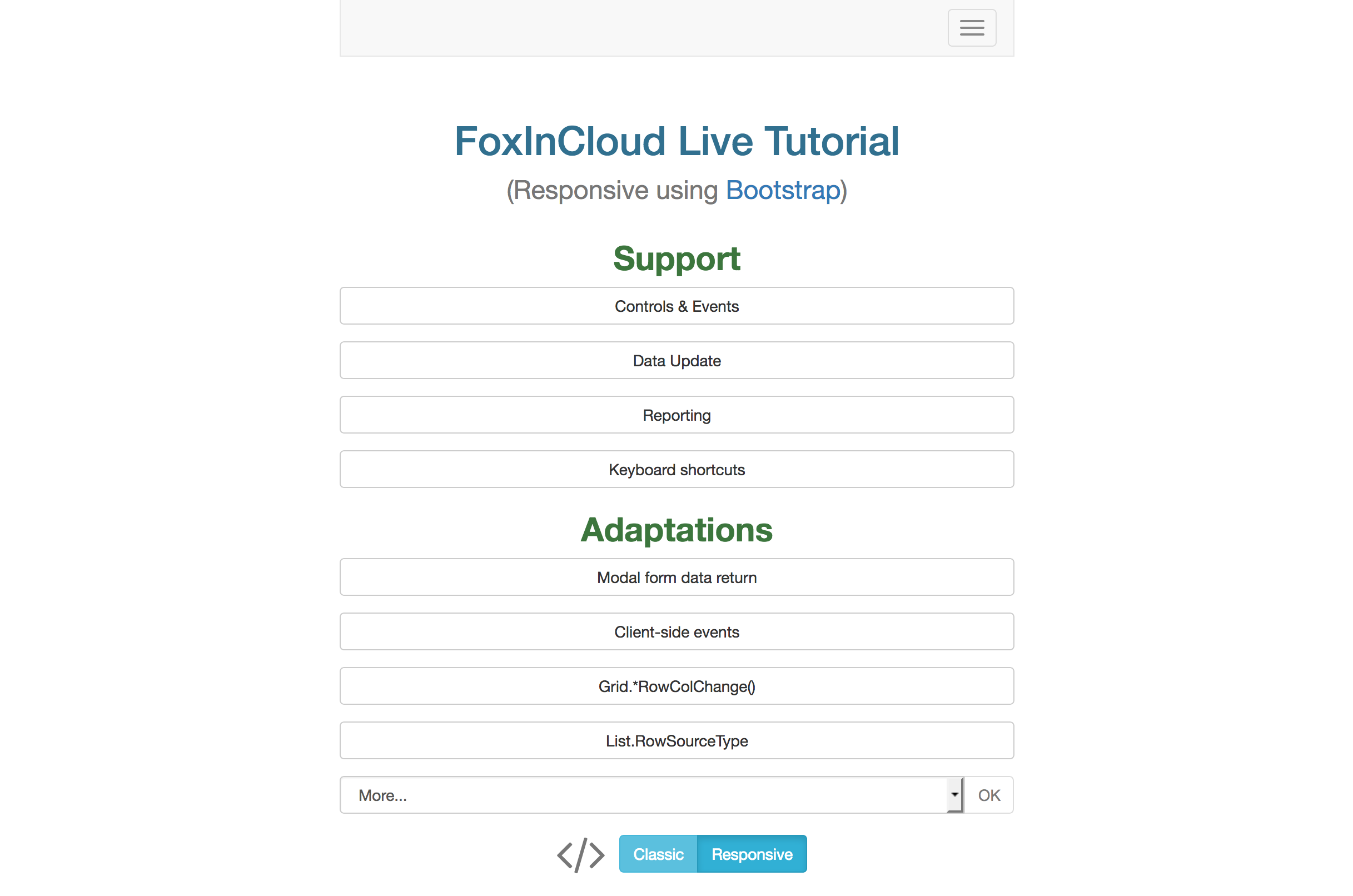
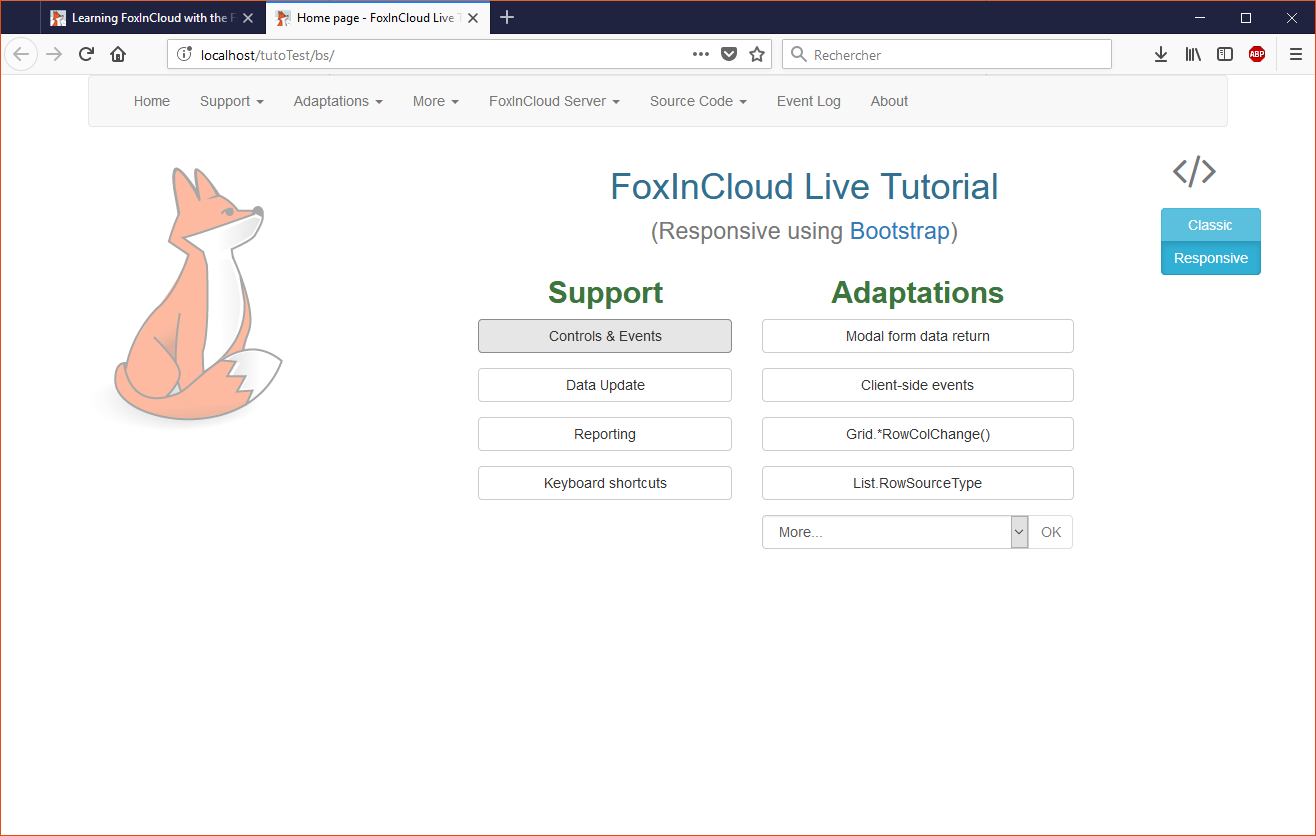
In both cases you get:
As it’s responsive, this version adapts to the browser’s width (notice that the menu has wrapped on 2 lines, the fox is now hidden and the control buttons are now at the bottom):

The layout further changes when narrowing further the browser width (notice the menu collapsed to a ‘hamburger’ menu):

Displaying the same form as a full page or as a child form
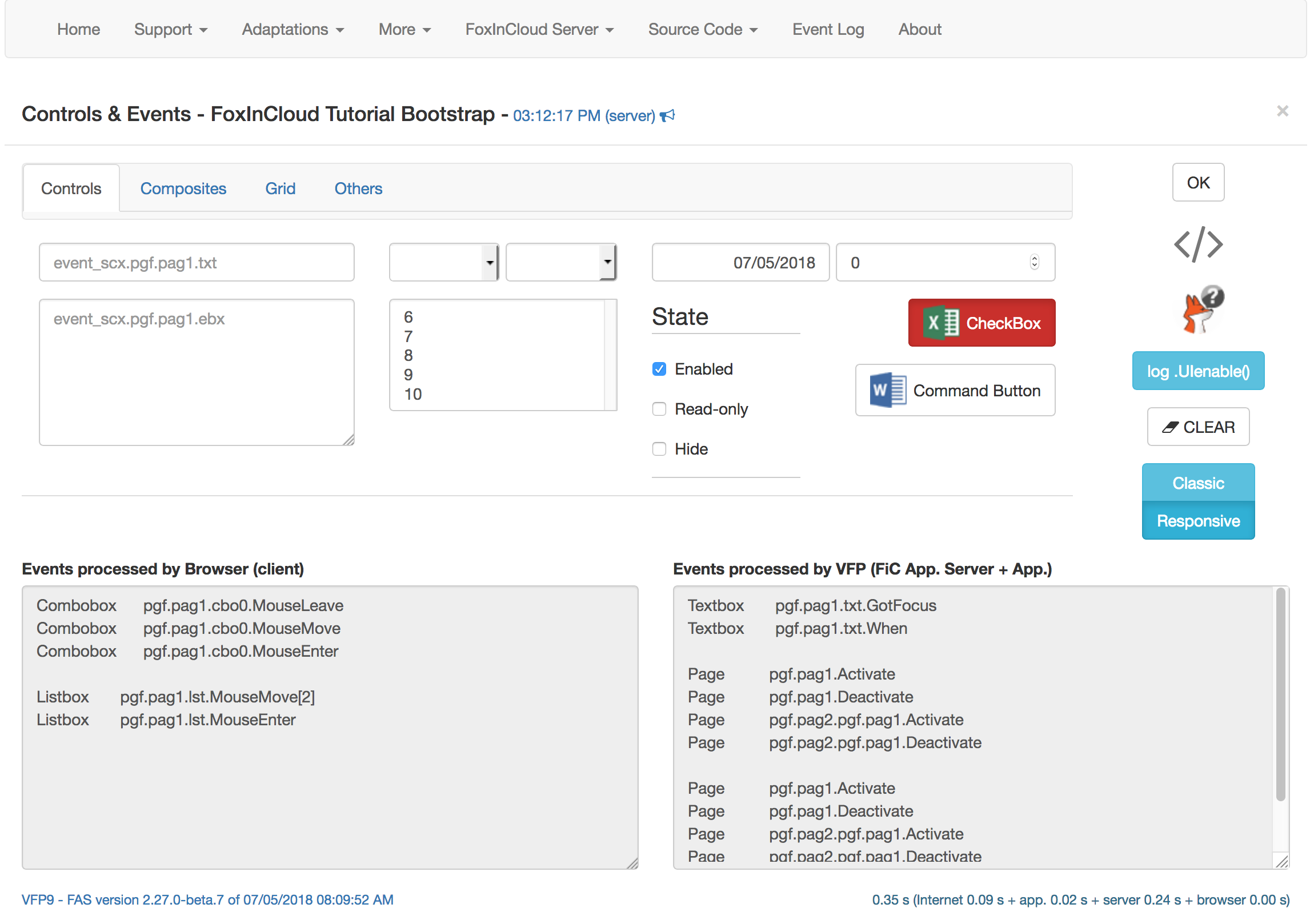
Let’s display the ‘Controls & Events’ form which demonstrates the range of VFP Controls and Events that FoxInCloud supports:
1. as a full page
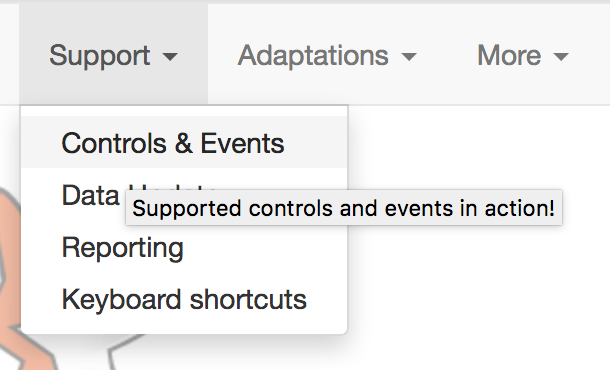
In the ‘Support’ menu, select the ‘Controls & Events’ pad:

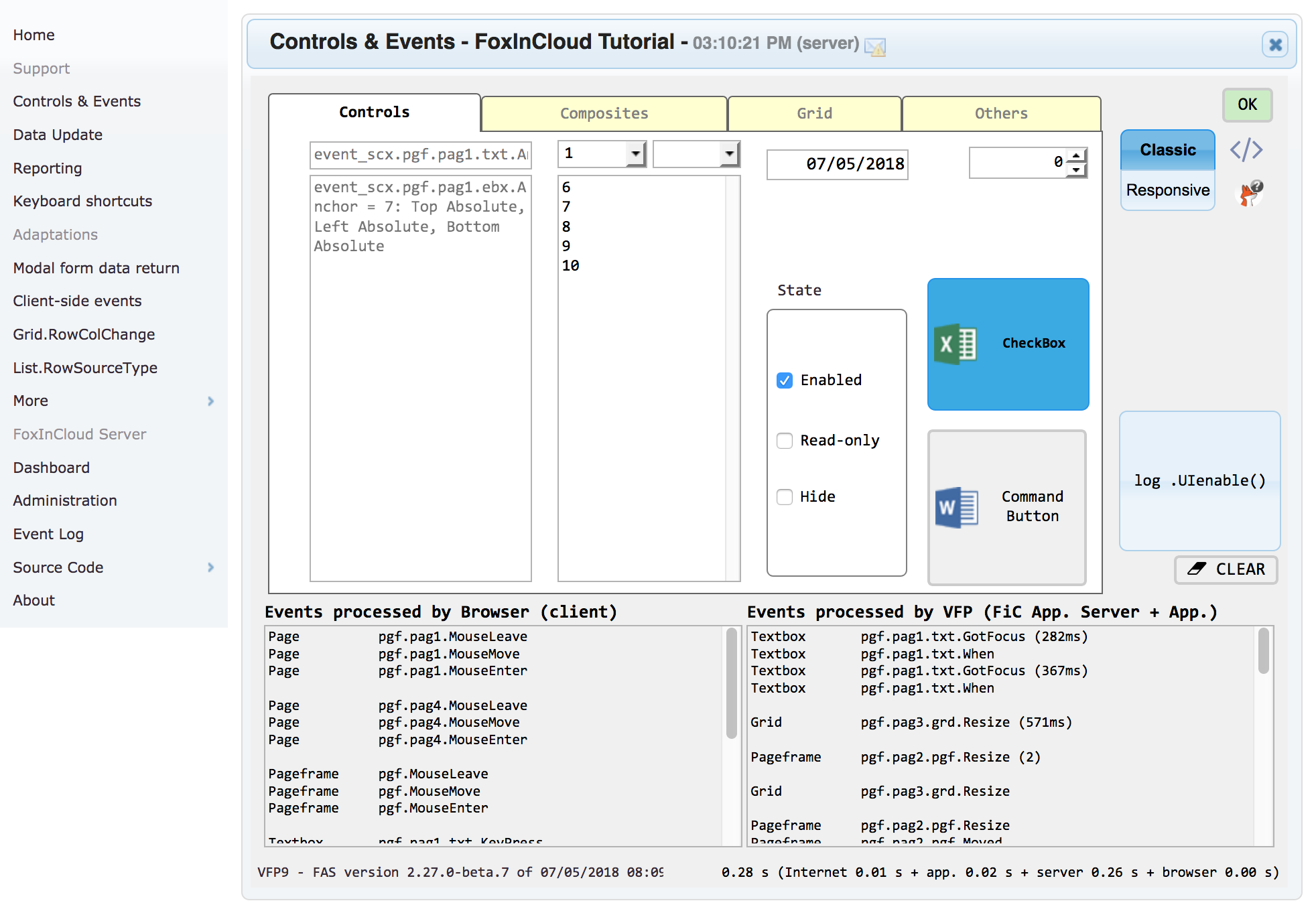
You get the ‘Controls & Events’ form displayed as a full page:
2. as a child form
Get back to ‘home’ and click the ‘Controls & Events’ button:

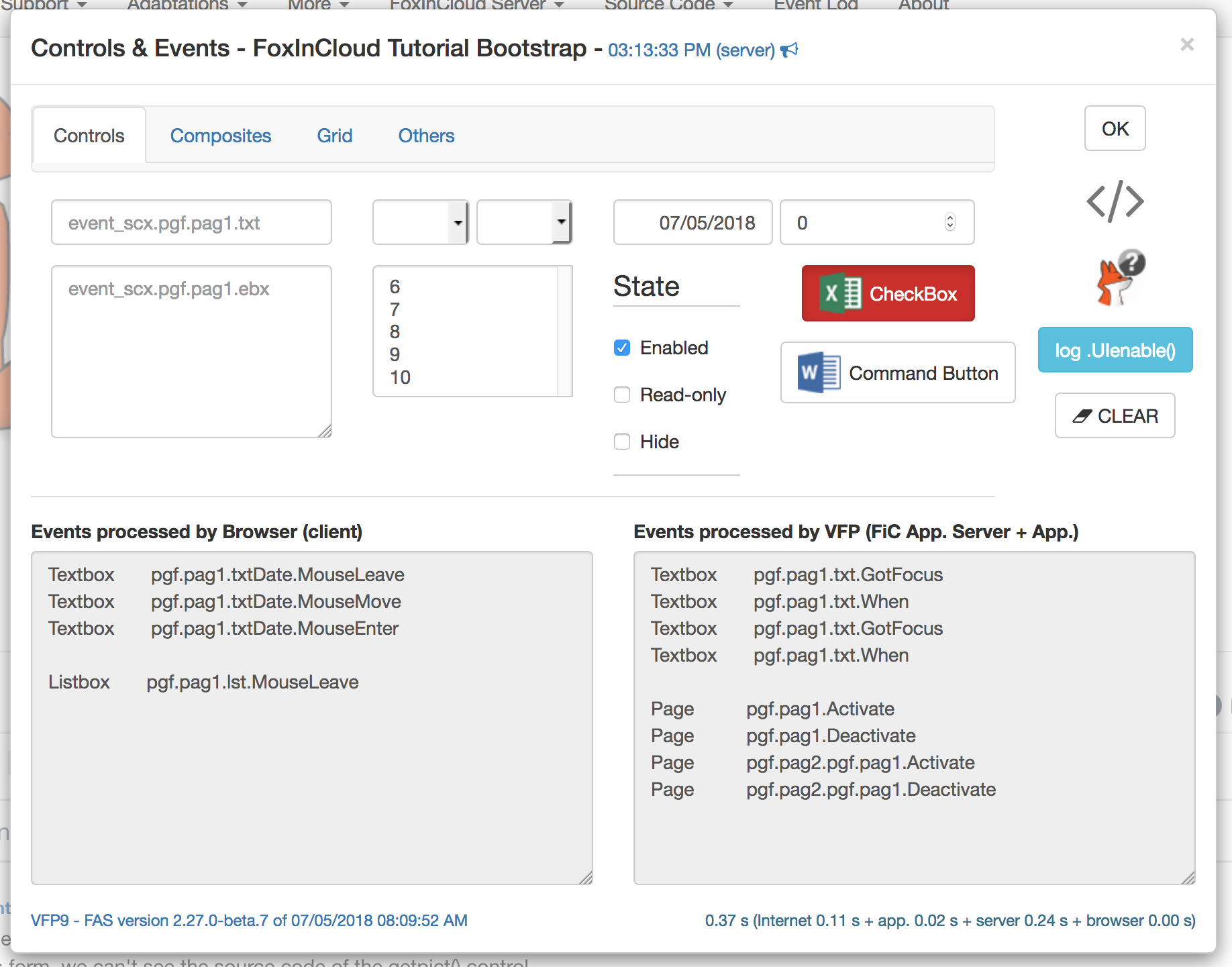
You get the ‘Controls & Events’ form displayed as a child form:

Note that both forms share the exact same code and expose the exact same functionalities – go ahead testing!
The benefit of displaying a form as a full page is that you can provide a direct link to any form: eg. http://foxincloud.com/tutotest/bs/Event.tuto
Displaying the same form in ‘Responsive’ and ‘Classic’ modes
In the ‘Support’ menu, select the ‘Controls & Events’ pad:

You get the ‘Controls & Events’ form displayed in ‘Responsive’ mode:
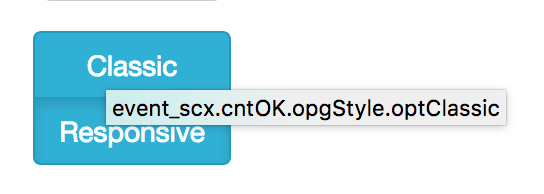
Then click on the ‘Classic’ option button:

You get the same ‘Controls & Events’ form in classic mode:

Reviewing the source code of some VFP object
The FoxInCloud Live Tutorial gives you the ability to review, on line, the code running in an object just be hovering that object with your mouse.
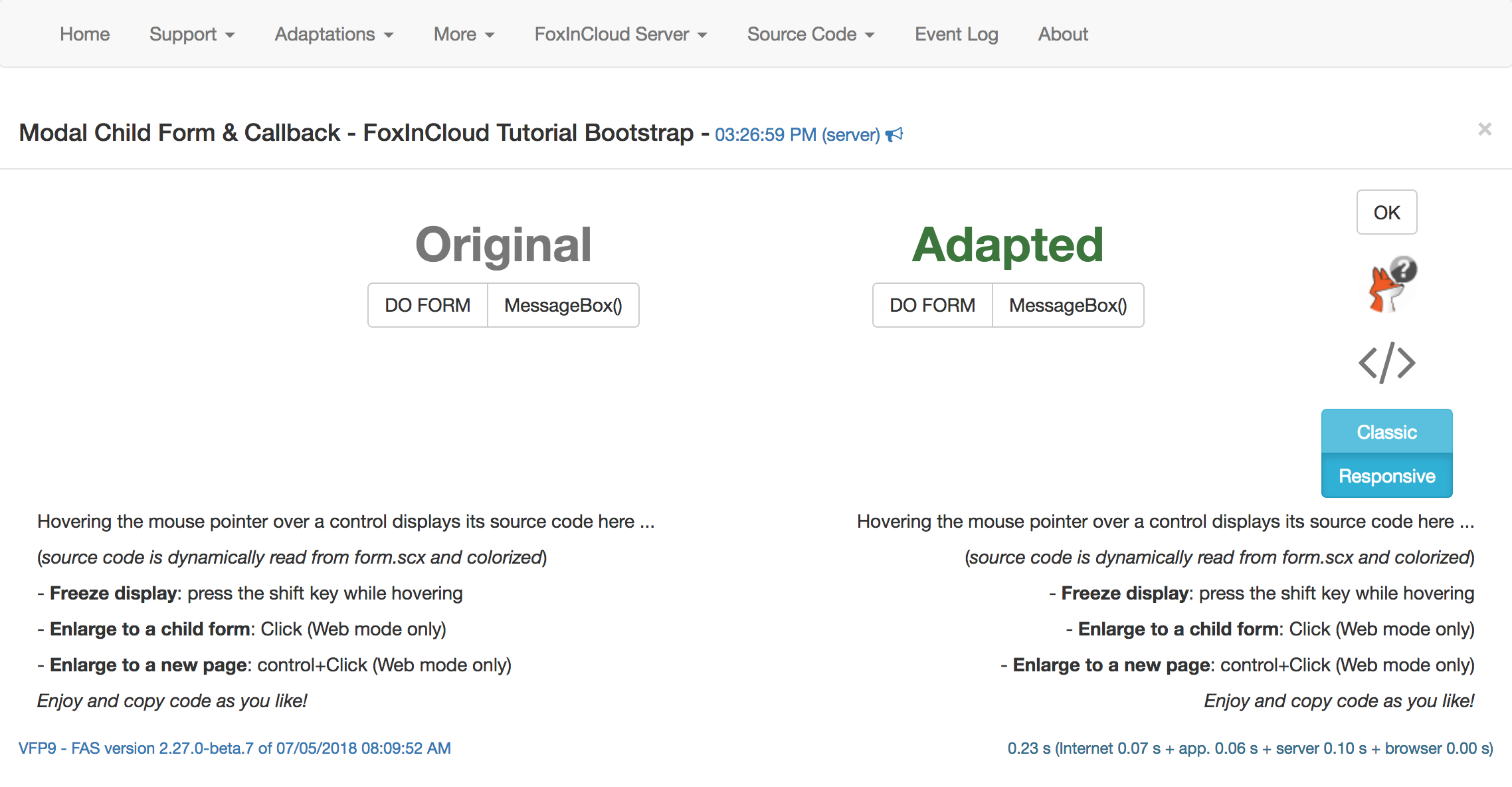
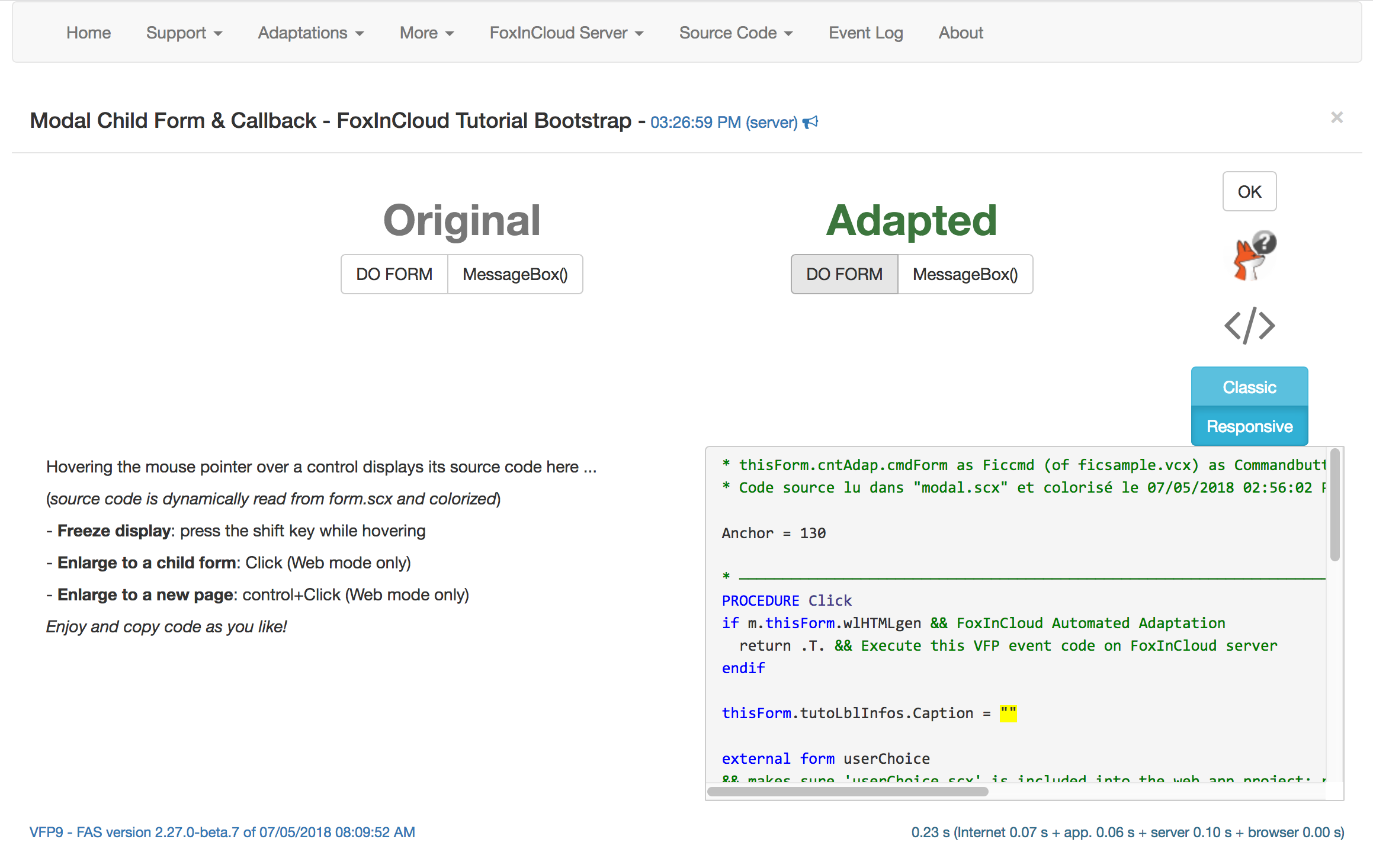
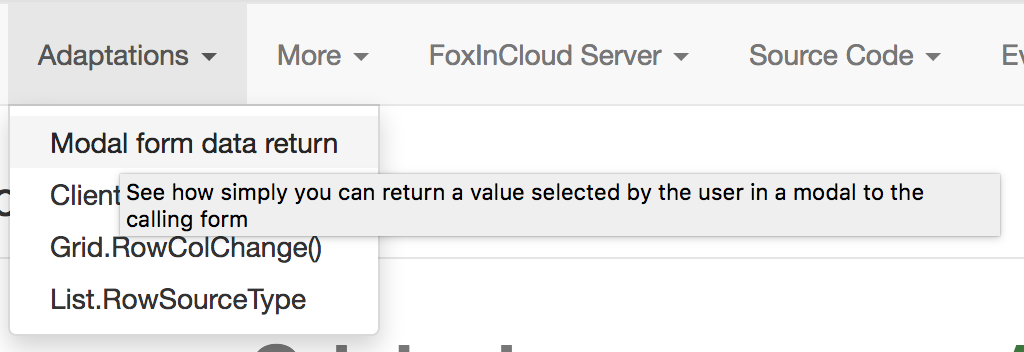
Open the Modal form (# 1 in ‘Adaptation’ menu):

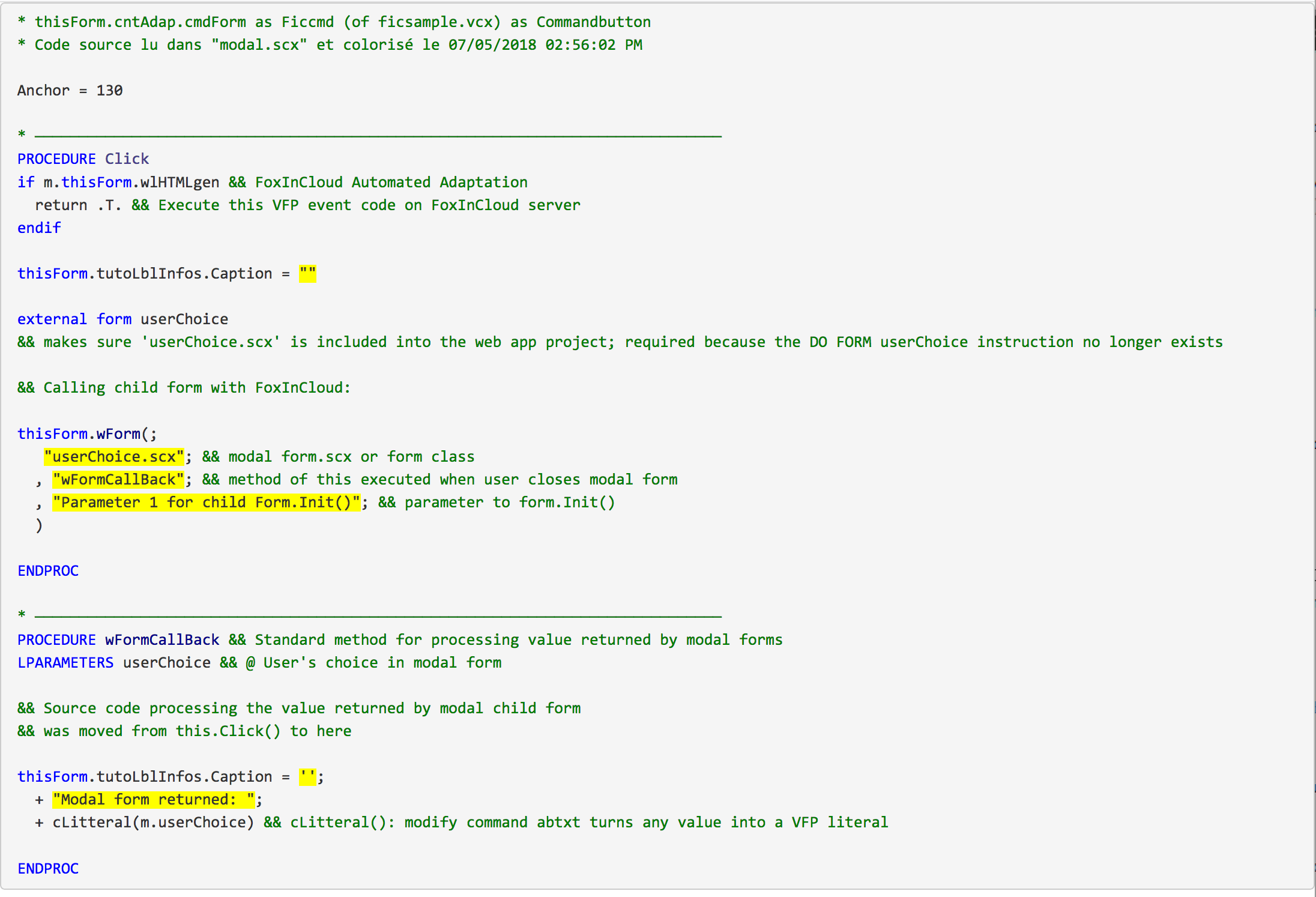
When hovering any of the buttons in the form, you see the corresponding source code appear in the code frame below:
Ctrl-clicking the code area displays it into a new browser tab 2:

Reviewing the source code of a VFP form
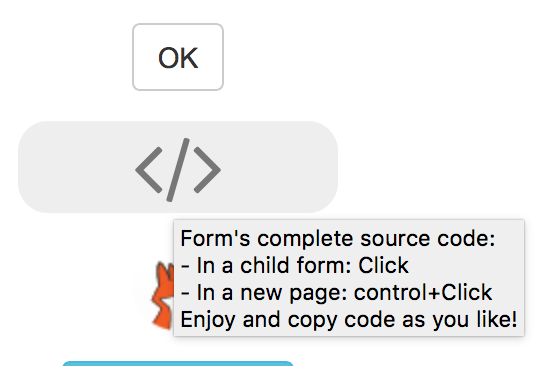
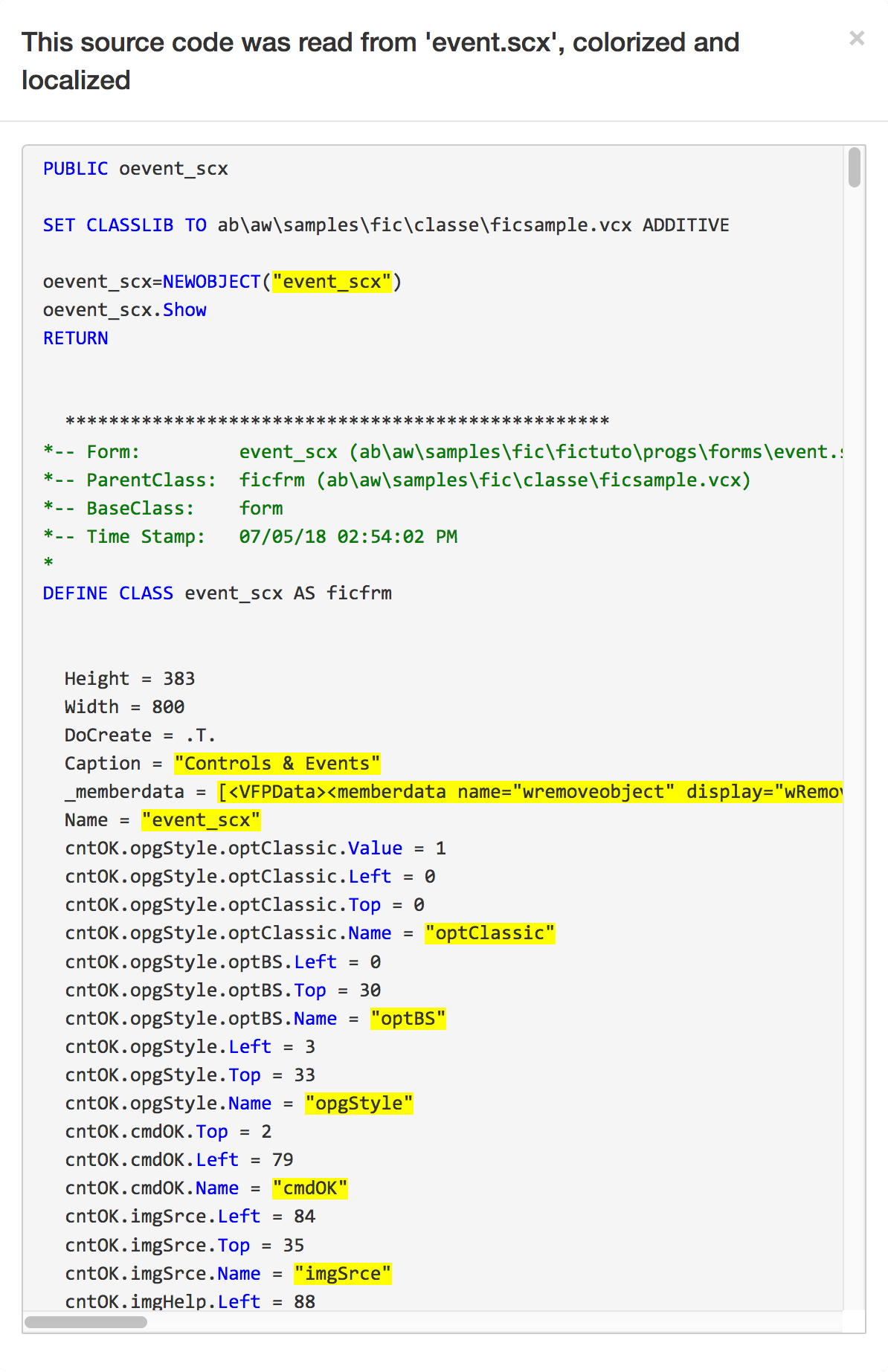
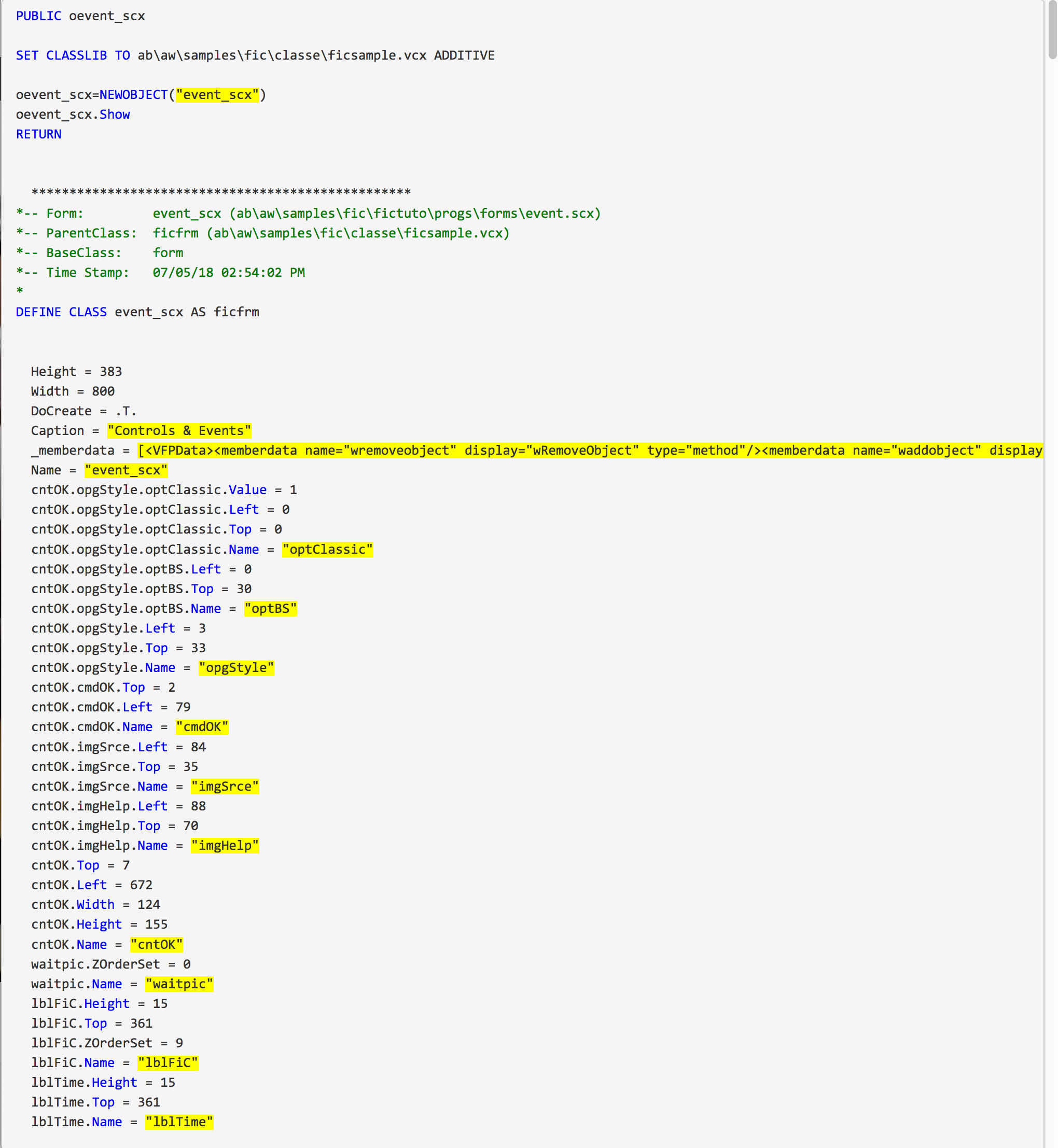
Each form in FLT has a source code button </> to display the full form source code;

clickopens VFP code a new child form:

ctrl+clickopens VFP code a new browser tab 2:

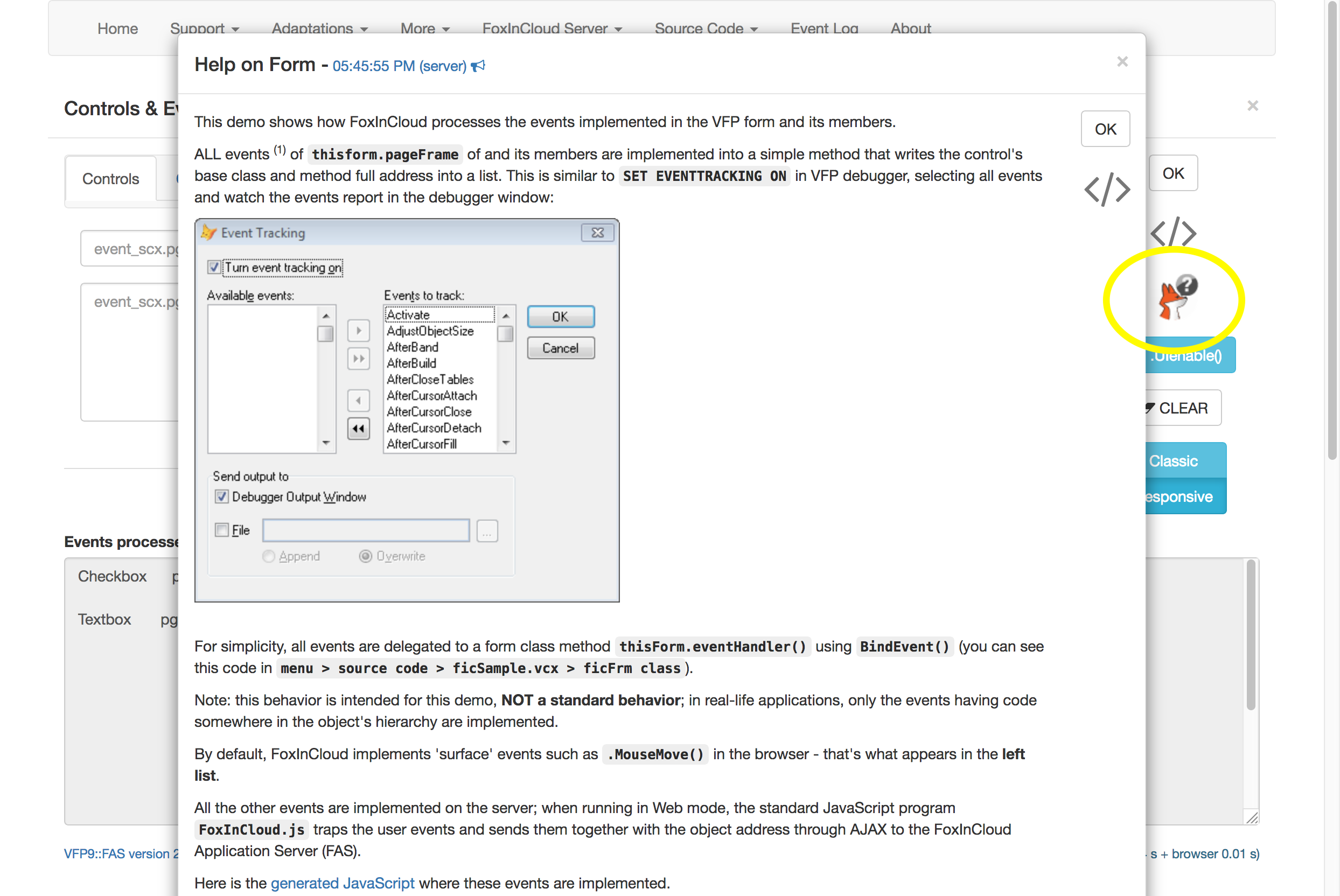
Getting details about a VFP form
Need more information about a form in FoxInCloud Live Tutorial? Clicking the fox head will tell you more…

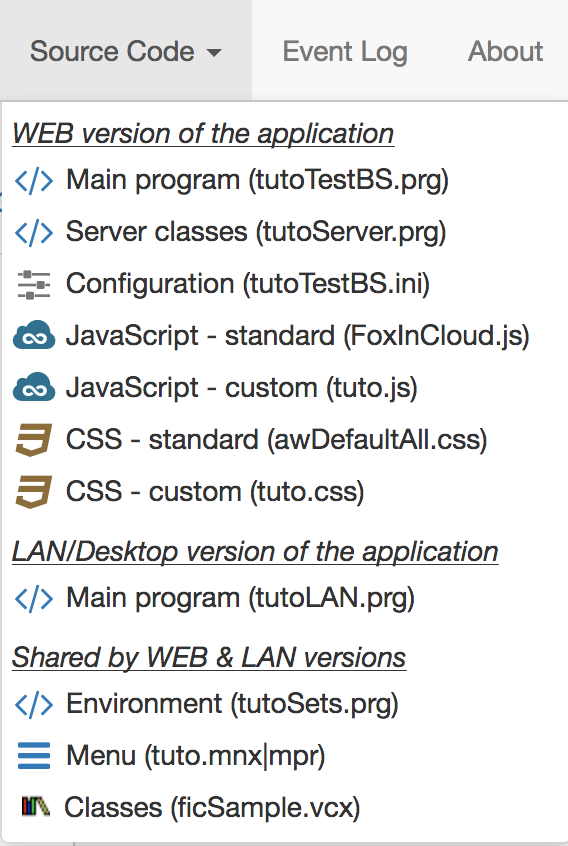
Reviewing the full app. source code
Besides code in forms, you can review the full application source code by using the ‘Source’ menu:

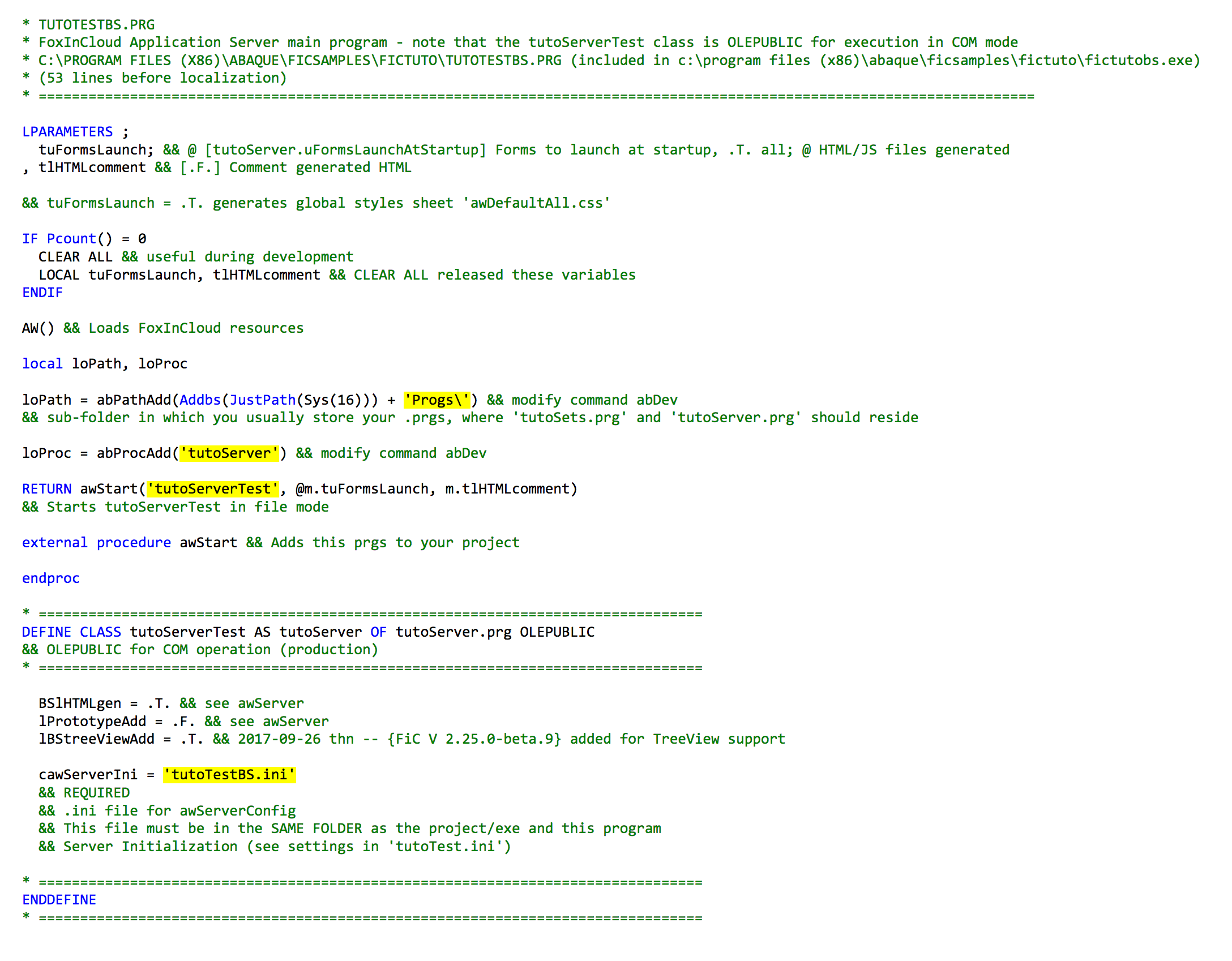
Eg., clicking Main program displays the Web Application Server’s main program source code:

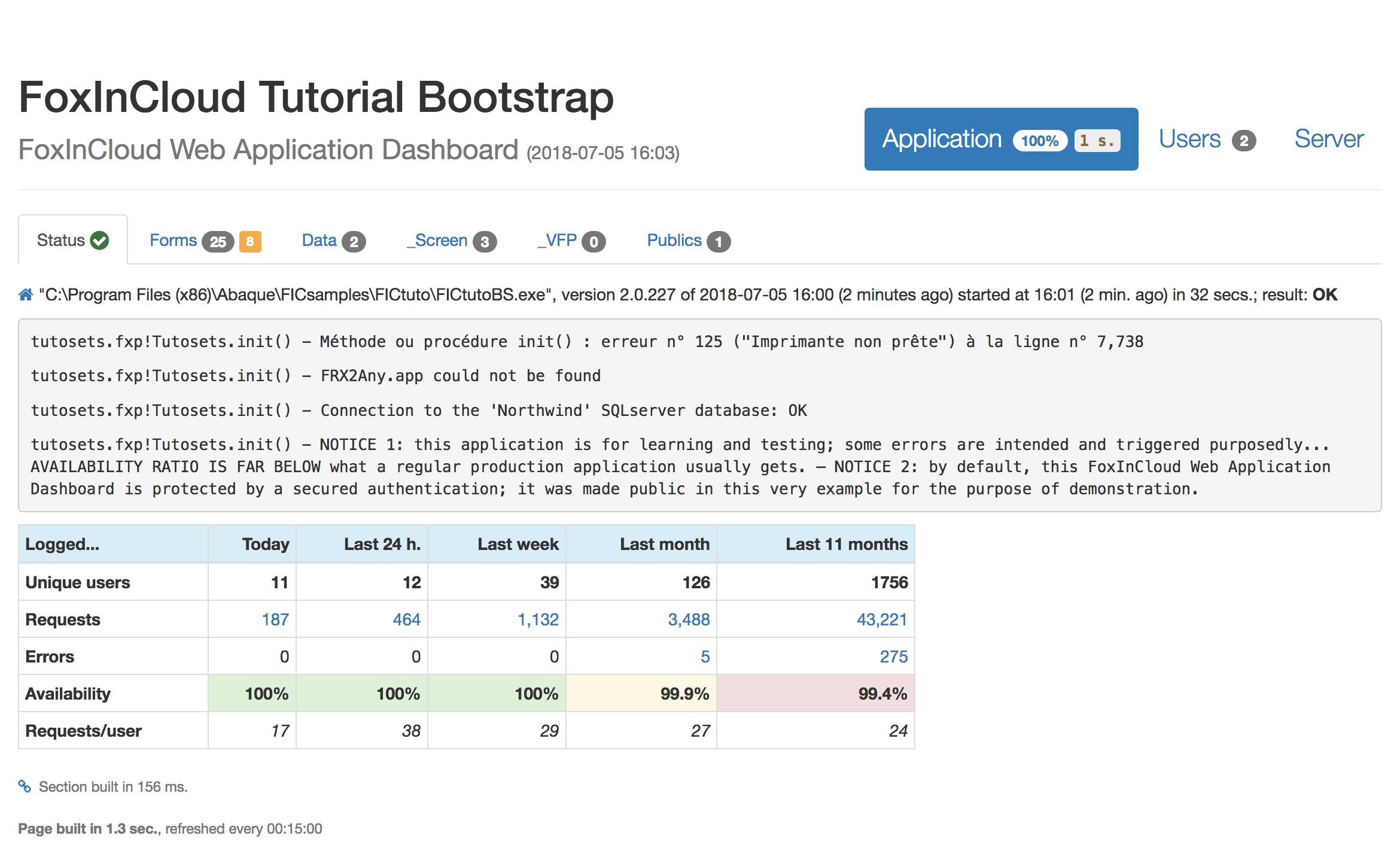
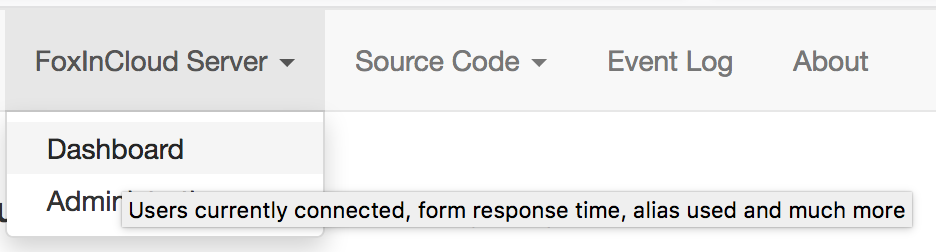
Reviewing the FoxInCloud Web Application Dashboard
The FoxInCloud Web Application Dashboard is the central point where you get control over all the operations of your Web Application: errors (if any), users, status, and much more… 3

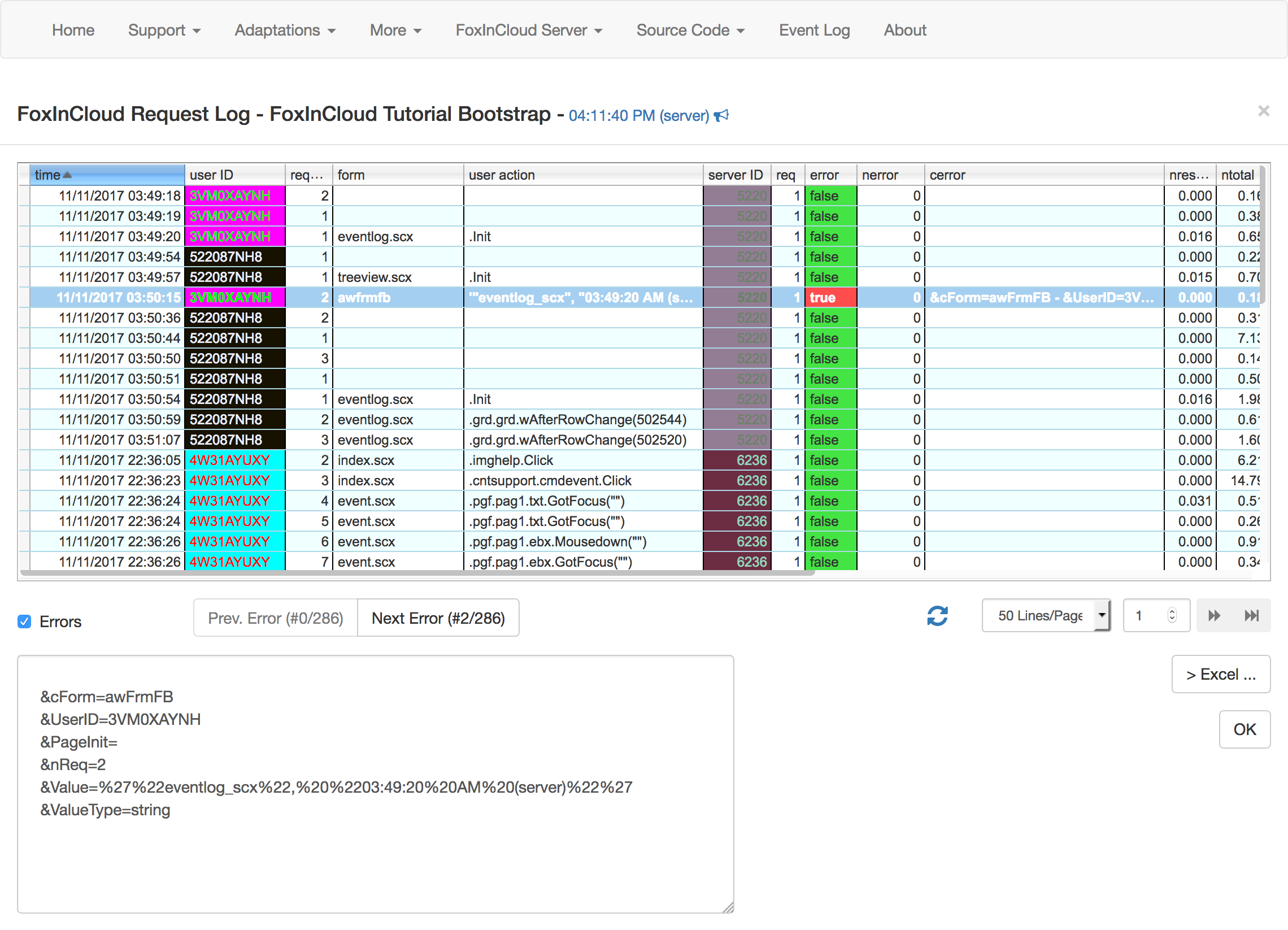
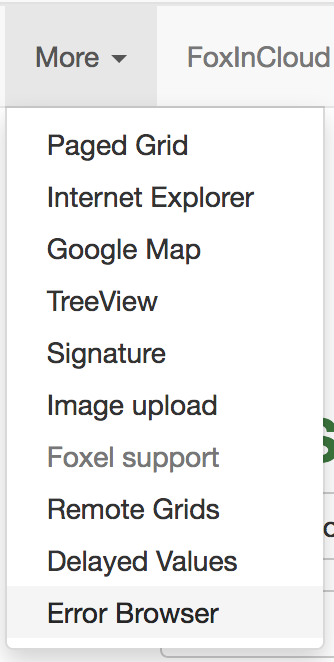
Debugging your Web Application
Among many other benefits, a Web Application logs about everything you’d dream of knowing to understand and fix errors.
As a standard feature, FoxInCloud provides a very handy Error Browser where you can see what each user has done just before and after each error:

Using the FoxInCloud Live Tutorial locally
Still in doubt about what’s running under the hood? Just run the same features locally, right from within your VFP IDE!
1. Install FoxInCloud Web Application Studio (FWS)
Just follow the steps in this blog post: Managing your FoxInCloud Project
Once you’ve completed these steps,
- Start VFP using the FWS shortcut on your desktop:

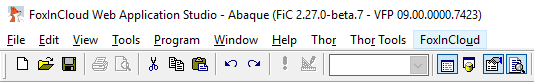
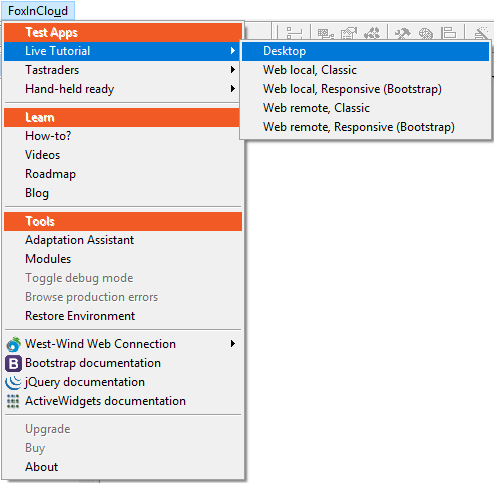
- You now have a FoxInCloud pad in your VFP system menu 4:

2. Run FoxInCloud Live Tutorial in Desktop mode
As any FoxInCloud application, FLT runs the same code on the desktop and on the Web… You may want to see first how it goes on the desktop…

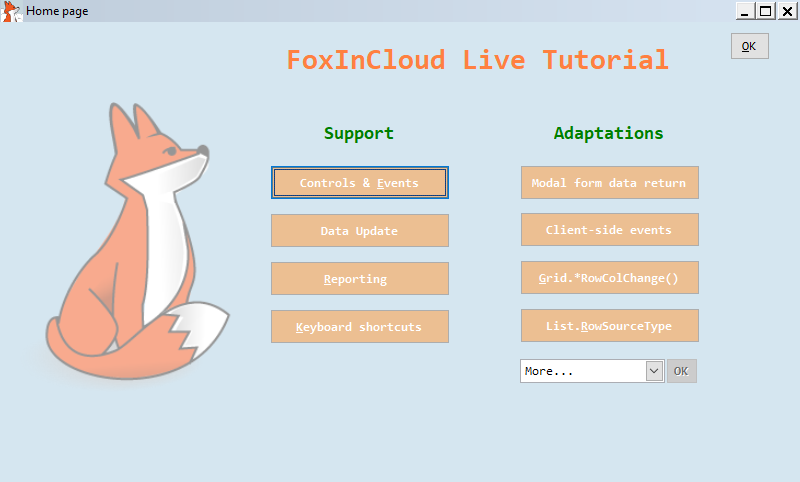
You can see the FLT home page:

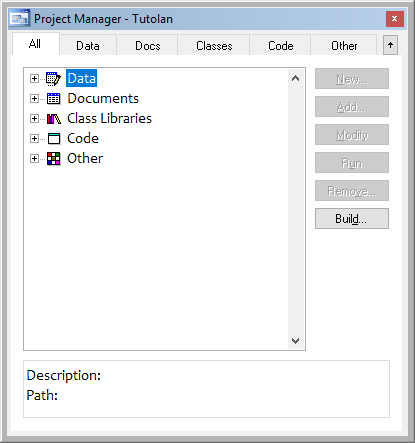
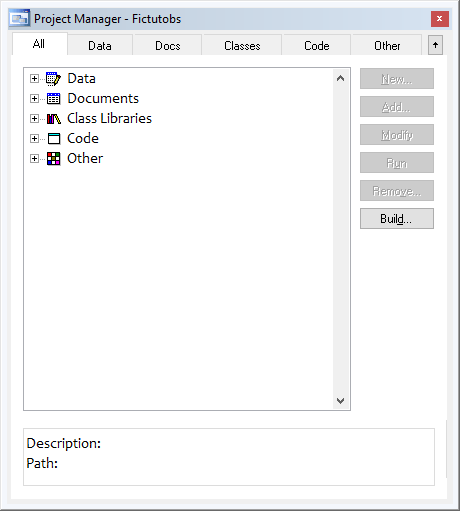
You can also see in your VFP IDE the FLT LAN/desktop project open that you can explore once you’re done testing the FLT LAN/desktop app:

3. Run FoxInCloud Live Tutorial in Web mode
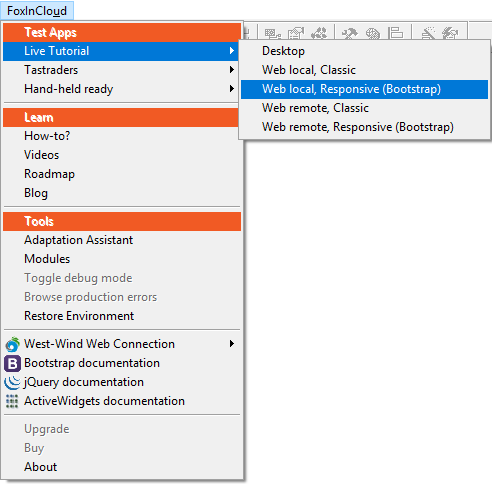
As the FoxInCloud installation has created the FoxInCloud Live Tutorial Web Application for you, you can start it just by selecting this menu item:

You can see your default browser pop up and loading the FoxInCloud Live Tutorial home page…

… while the FLT Web Application Server is starting within the VFP IDE:

Once the the FLT Web Application Server has started …

… FoxInCloud Live Tutorial home page is loaded in the browser:

When stopping the Application Server using the ‘exit’ button, you can see the Web Application project open in the VFP IDE, from where you can open and explore the full source code:

Video wrap-up
-
Responsive rendering uses the popular and free Bootstrap framework ↩
-
the FoxInCloud Web Application Dashboard requires a secured authentication by default; for the FoxInCloud Live Tutorial, this safety was removed for demo purpose. ↩
-
captions and menu items may be slightly different in your case depending on the extensions you’ve loaded in VFP ↩
tags: learning adaptation development
Watch FoxInCloud Marketing Videos :: Watch FoxInCloud Technical Videos :: Stay tuned on FoxInCloud Roadmap :: Learn how to use FoxInCloud :: Download FoxInCloud Adaptation Assistant for free :: Download FoxInCloud Web Application Studio for free