FoxInCloud 2.26 gives you full control over your Web Application
Introducing the ‘FoxInCloud Web Application Dashboard’
FoxInCloud has had a Control Dashboard since version 2.0 released in Jan. 2013 (5 years before writing this paper).
Initially called ‘FoxInCloud Server Status’, this page have evolved to a true dashboard by taking advantage of Bootstrap layout capability:
- Structured: information split into panels that are easier to read
- Responsive: you can use it from any device from smartphone to regular desktop computer
- Helpful: you quickly and easily nail down the weaknesses in your application like slow response time
Build with Bootstrap
Bootstrap provides a complete set of standard features to enhance a Web page presentation: responsive layout that adapts to any display size, convenient CSS classes and styles for a ligible typography, widgets like panes ans accordions that help structuring content and make it easier to memorize and understand.
FoxInCloud integrates Bootstrap since V. 2.23 released at the end of 2016. FoxInCloud interprets the Form’s structure to render it into Bootstrap’s responsive grid and form rendering system.
To know more about Bootstrap Integration in FoxInCloud, please make sure to test the FoxInCloud Live Tutorial, and its associated Dashboard
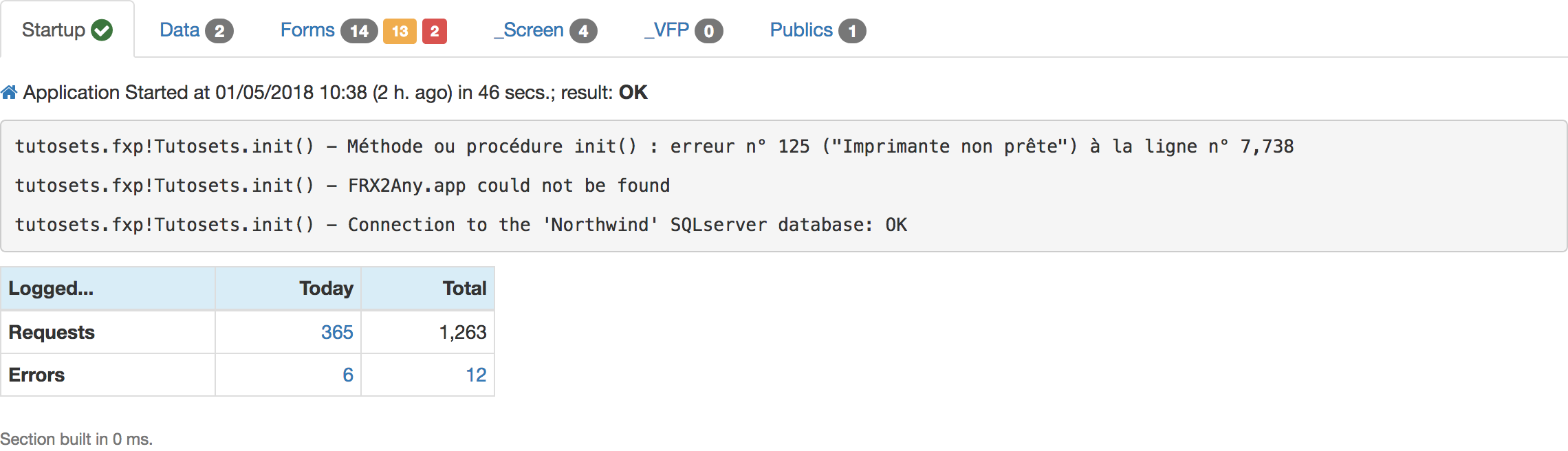
In the FoxInCloud Web Application Dashboard (FWAD), you can see ‘badges’ here and there, with different colors:


- grey denotes a count of member elements; eg. ‘15’ in the ‘Forms’ tab means 15 forms are currently instantiated
- orange denotes a number of warnings: you can drill down to see what these warnings pertain to, and possible enhancements
- red denotes a number of errors: in the ‘Forms’ tab, it tells the number of errors occurred in the forms’ code
We’ll now detail each pane of FWAD.

First pane is the ‘startup’ pane; tells you whether the application has started OK (green tick) and provides whatever message the environment class has delivered (see xxxSets.Init(result)).

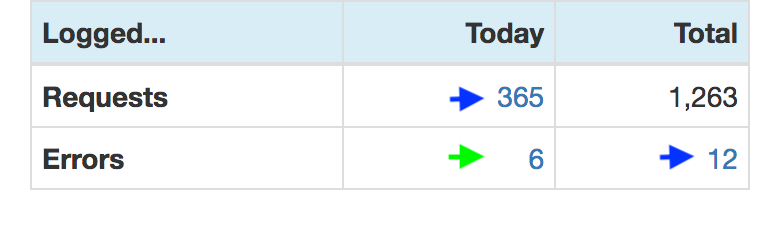
Startup pane also provides the number of requests and errors recorded in the log 1, today and total.

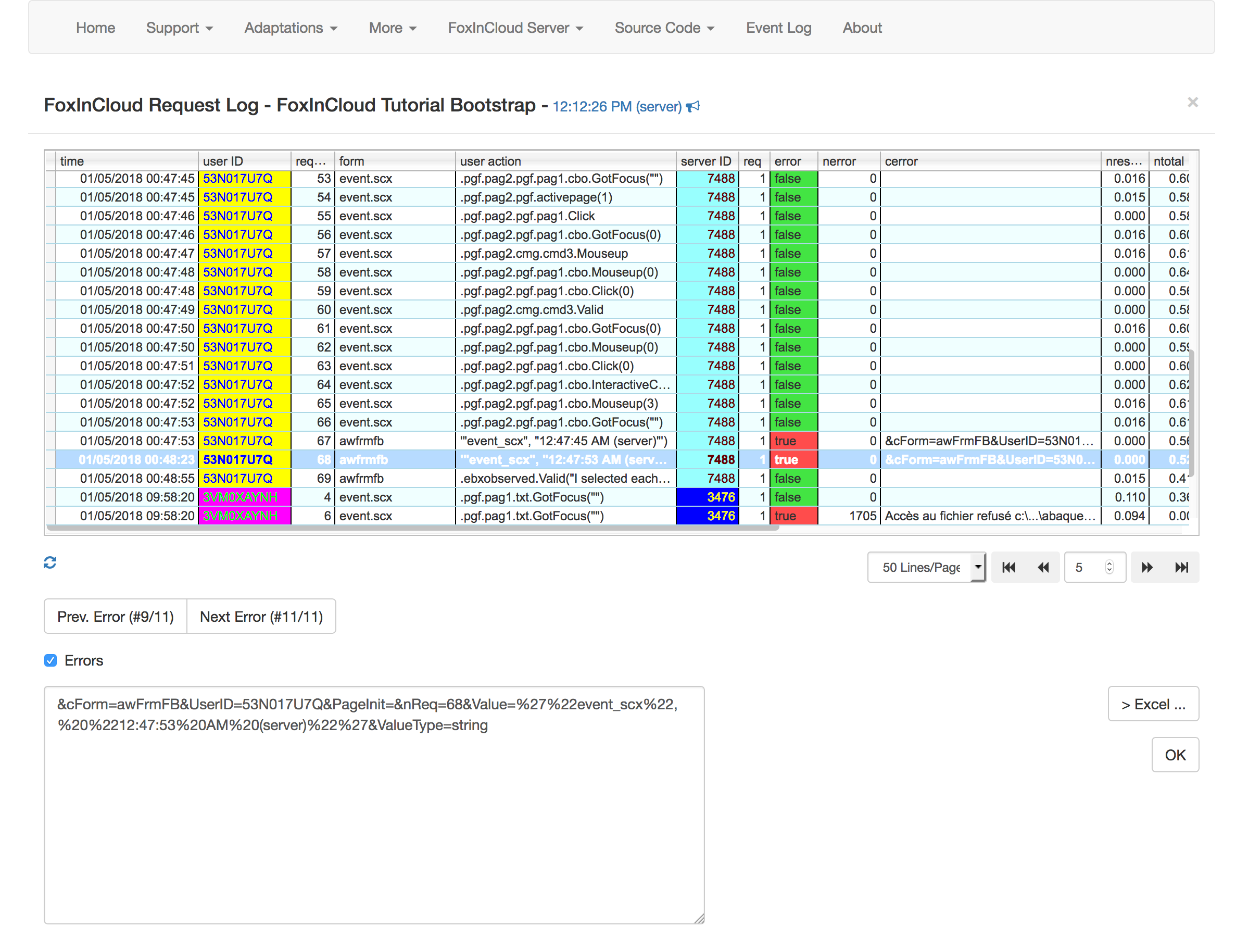
Clicking on the links (arrows) displays the log; clicking on today’s errors (green arrow) displays a detailed error analysis form:
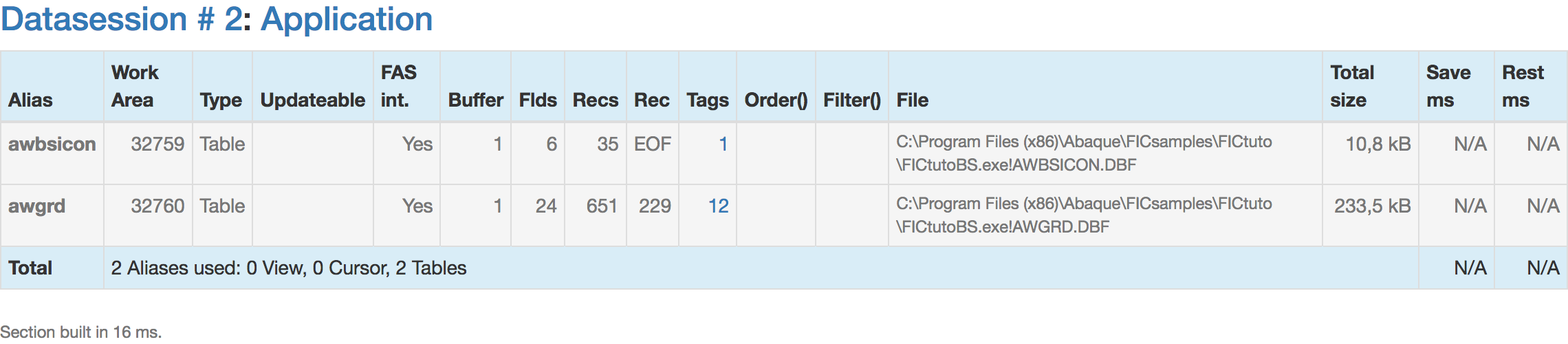
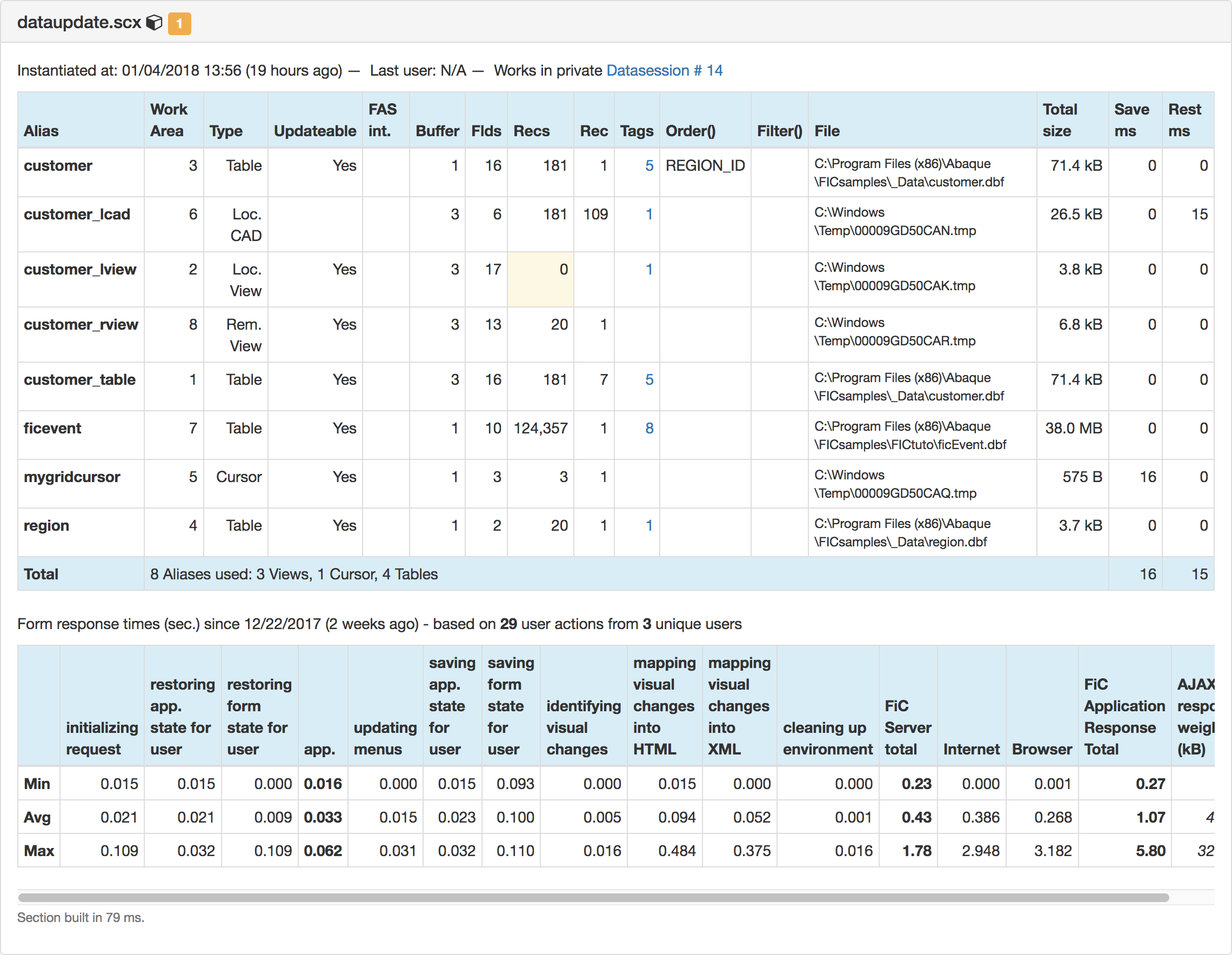
Aliases that are USEd in the private datasession that FoxInCloud created for your application. In this example, as forms operate in private datasession, only FoxInCloud internal tables are open:

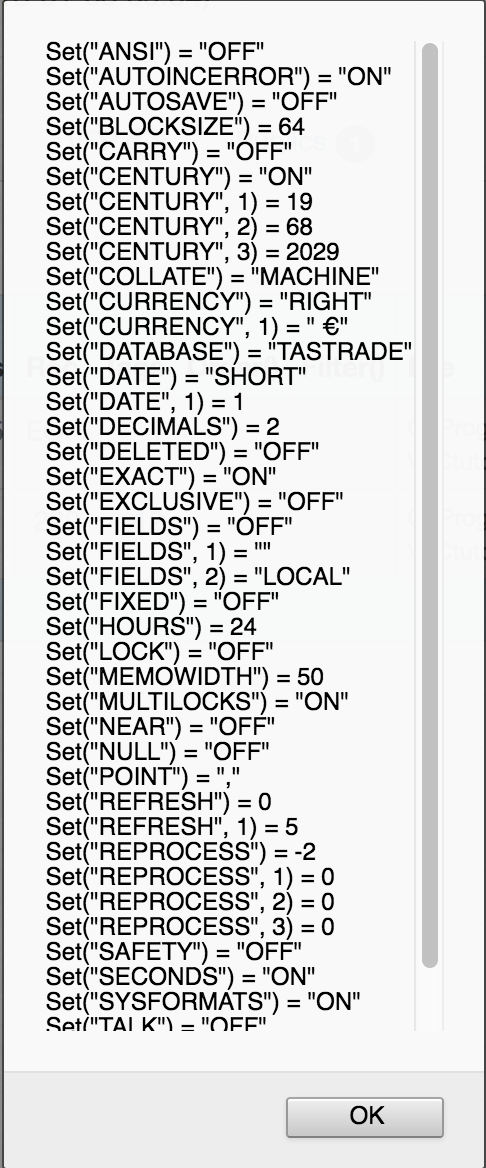
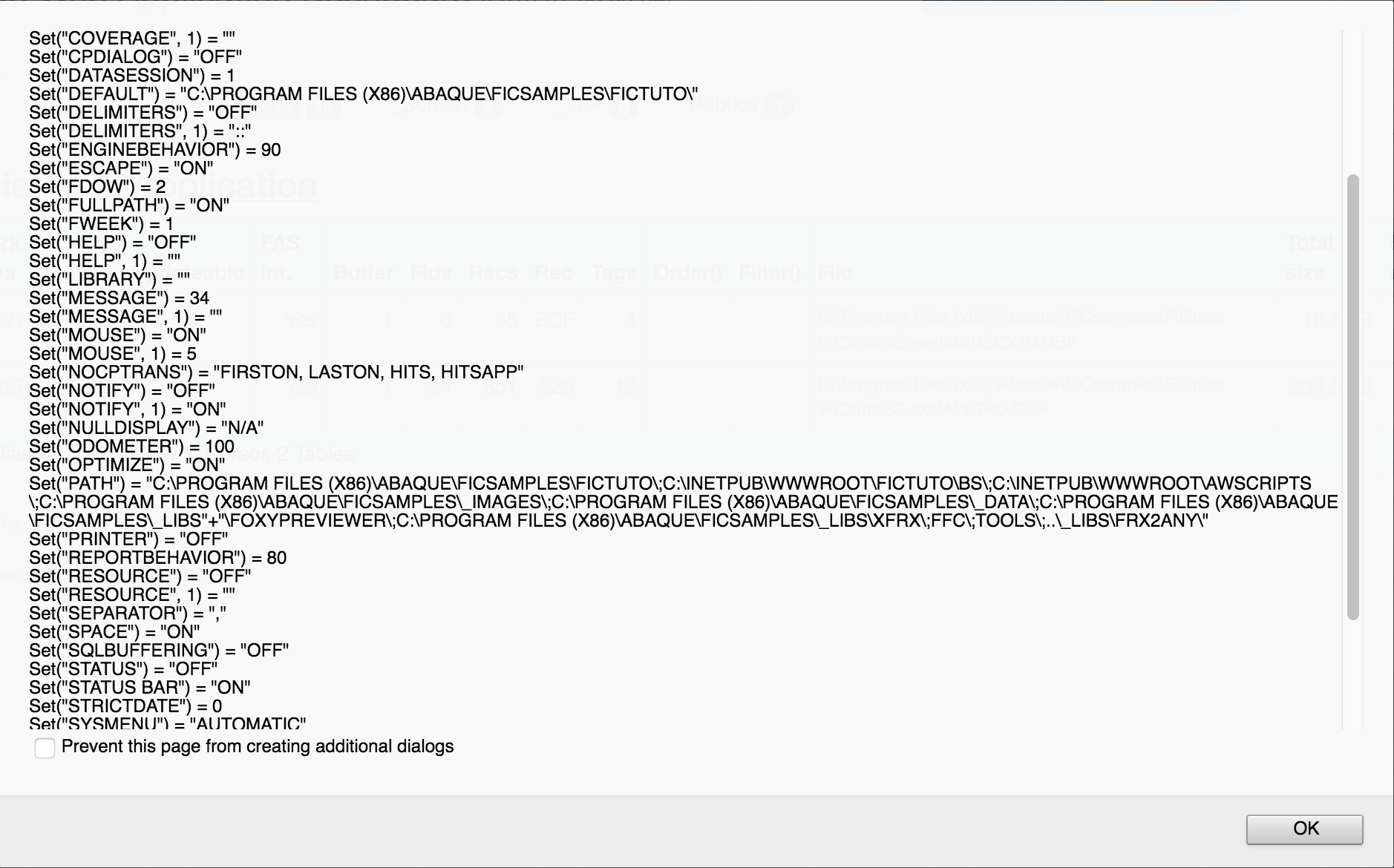
Note that clicking on the words DataSession and Application displays the SETtings respectively scoped to the application datasession and shared by the server and the application:


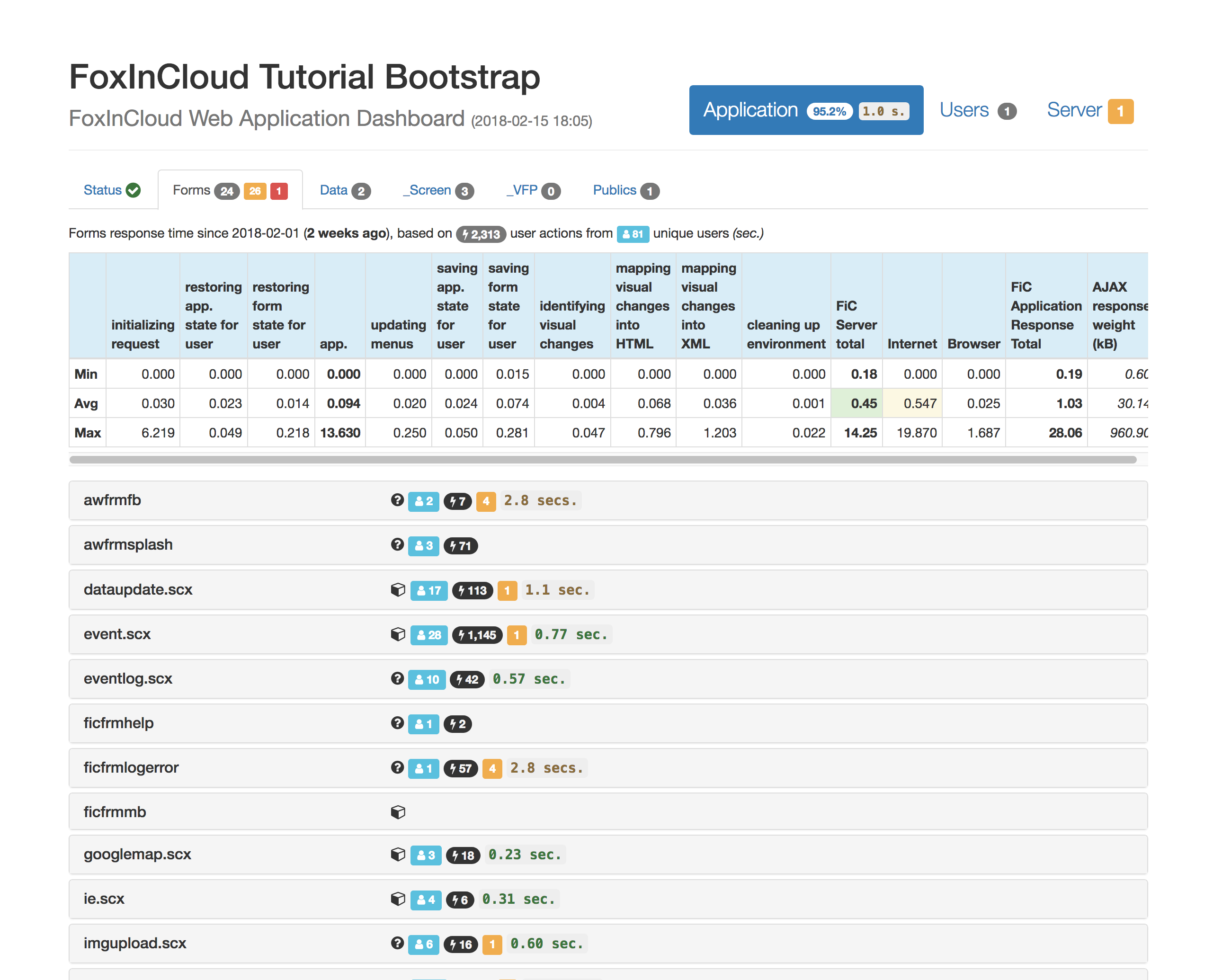
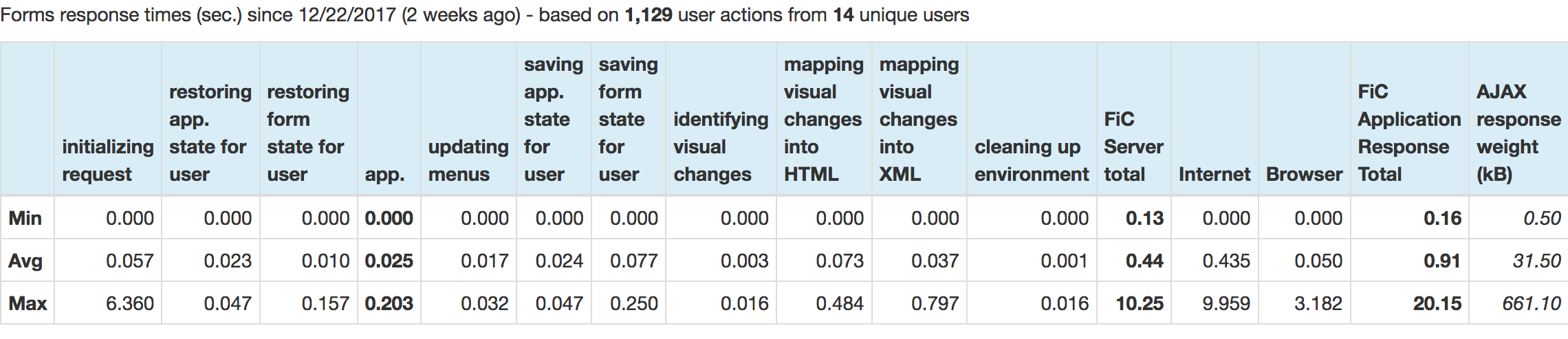
The ‘Forms’ tab first displays a global application response time table 1:

Then comes the list of forms instantiated by the server where you can drill down on a particular form:

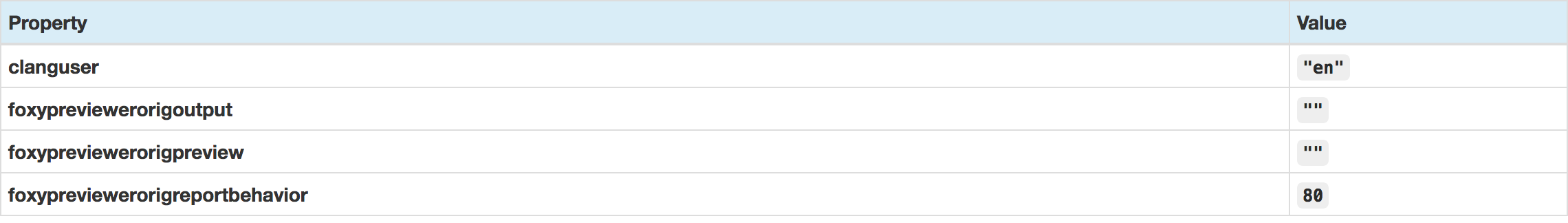
These 3 tabs diplay your application’s custom _Screen and _VFP properties, and PUBLIC variables that FoxInCloud maintains for you across users 2.


The users tab lets you know how many active users you have currently and in the past. If you market your application based on the number of users, you can make sure your clients remain inside the limits.
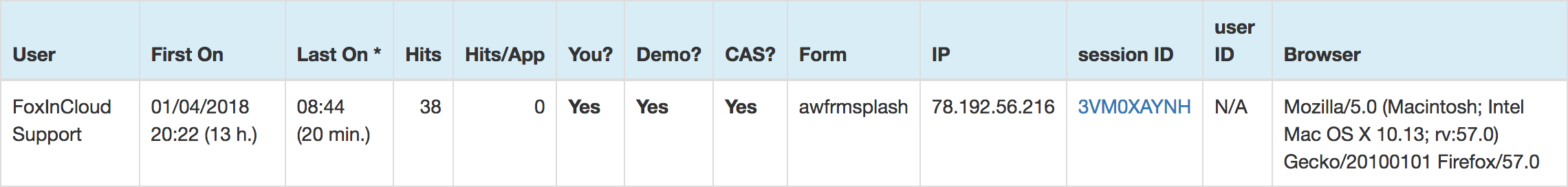
This tab provides a list of users currently active:

To make the list display the actual name of users, implement xxxProcess.wUserName() as documented in xxxServer.prg.
Clicking on the session ID (blue link) ends the session for that user.
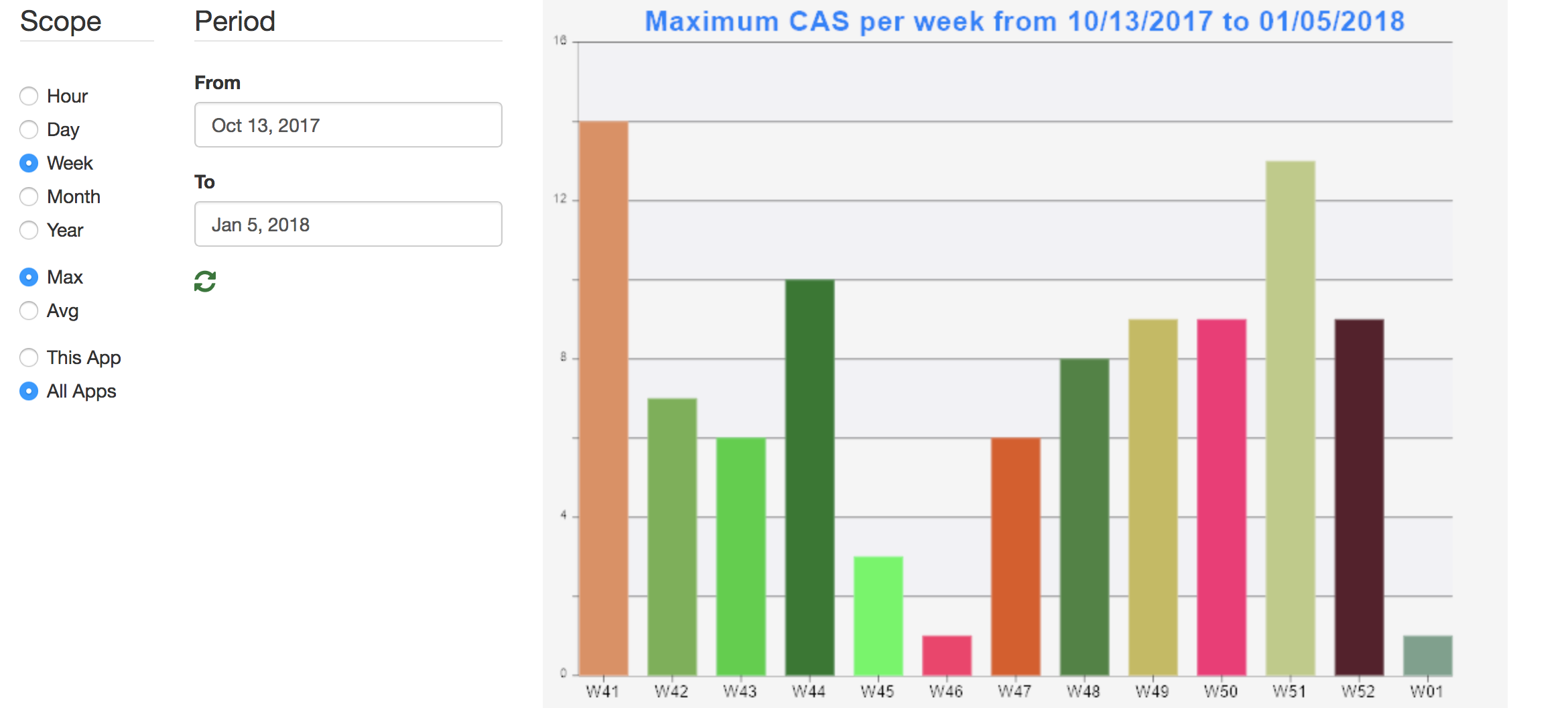
This tab lets you query the number of CAS that the FoxInCloud server has recorded since your application went to production 3.


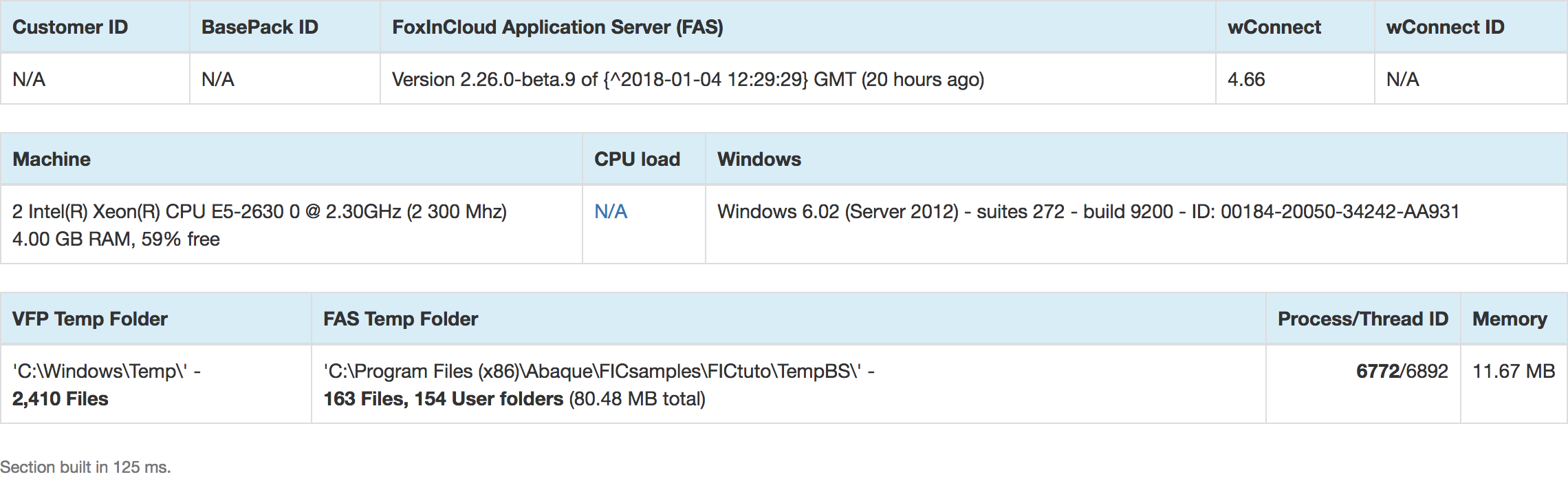
The Server tab tells you everything about what lies below your Application:
- FoxInCloud Application Server and underlying West-Wind Web Connect,
- Windows Server,
- The Machine where all this run.
The Server Status pane lets you draw a quick diagnostic whether the server is running in good condition and/or if some maintenance operation is required 4.

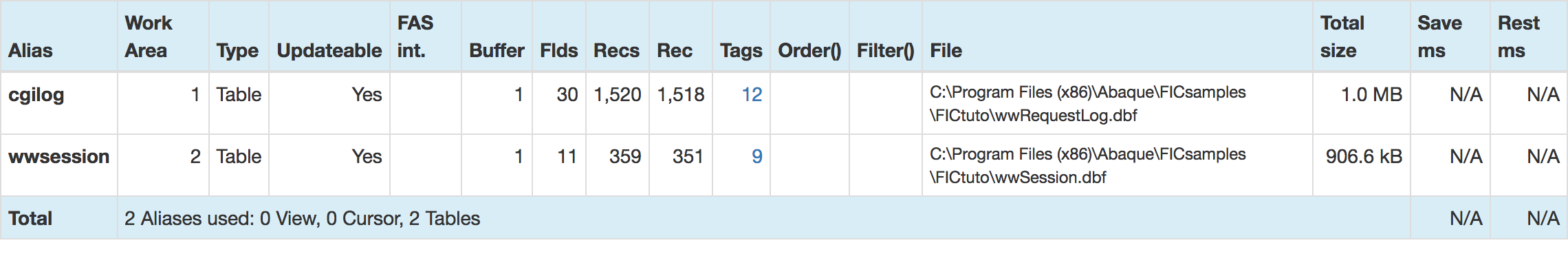
This pane mainly shows the tables used internally by FoxInCloud and West-Wind Web Connect:
wwRequestLogaliasCGIlogwhere HTTP requests are logged,wwSessionwhere user sessions are persisted.

Like explained above, clicking on Datasession or Server displays the resp. the Server Datasession’s and the global SETtings.
jQueryUI dialog replaces Prototype Window Class
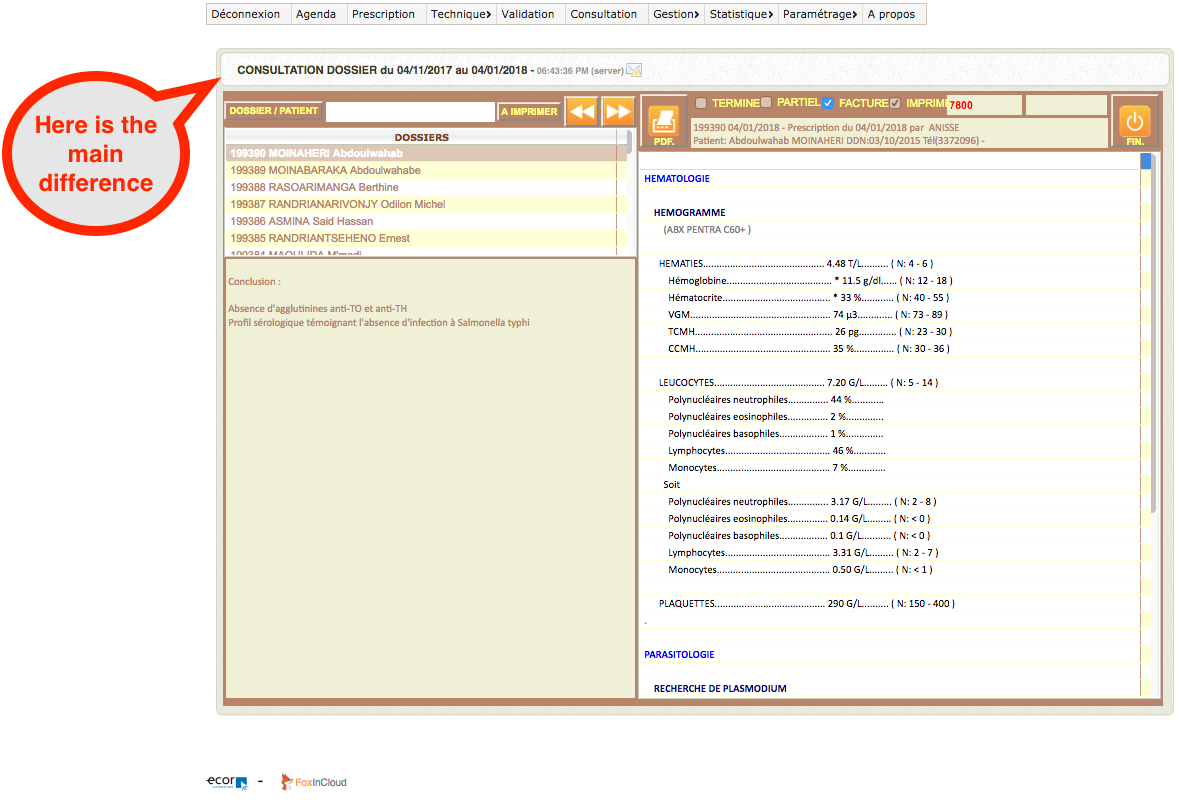
Starting with V 2.25, Prototype.js is being deprecated in favor of jQuery; similarly, UI widgets depending on Prototype.js are being replaced by similar widgets built over jQuery:
Prototype Window Class(PWC) replaced byjQueryUI dialogevent.simulate.jsreplaced byjQuery.on()
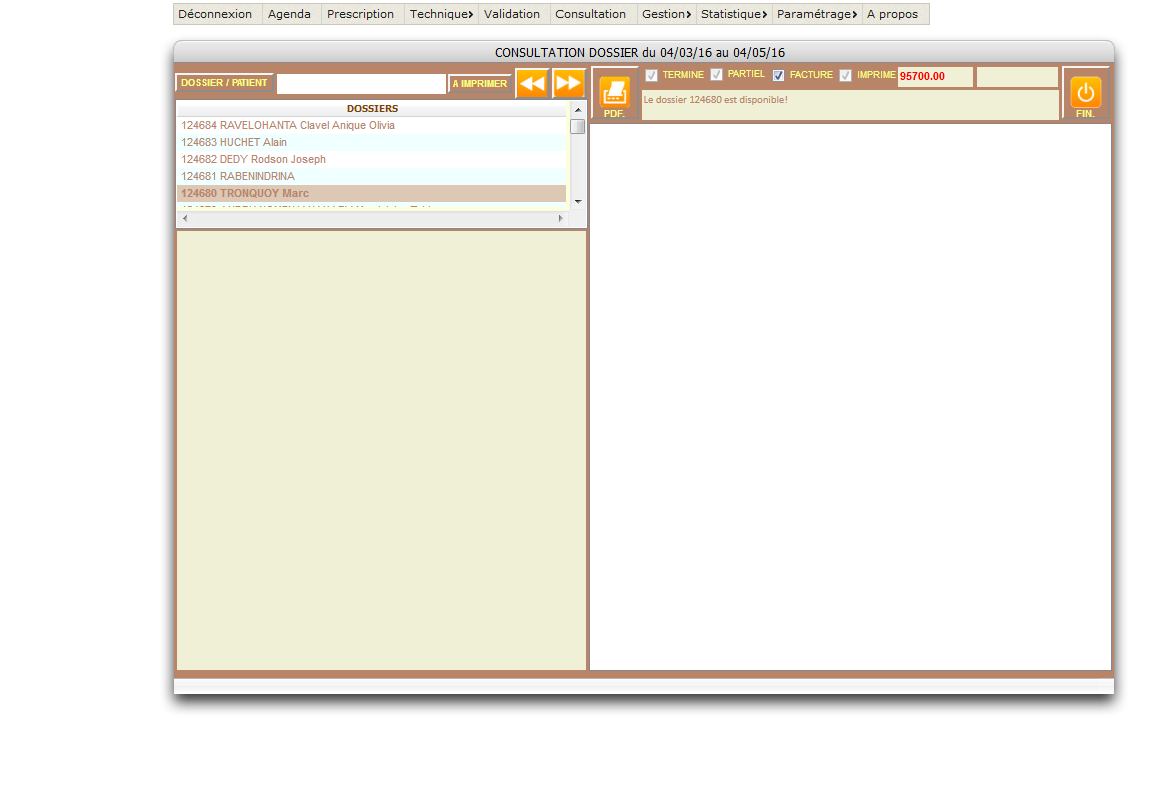
The form design being slightly different, you may have to adjust your CSS if you have variations around the PWC standard styles:


Of course, if you use the Bootstrap Responsive mode, you don’t need to care about this.
-
If server logging is activated – see
.../wc.wc?wwMaint~EditConfig↩ ↩2 -
For more information on how to automatically maintain
_Screen.*,_VFP.*andPUBLICvariables, see inmodify command xxxServer, propertieslAppUserEnvSaveand below. ↩ -
When clicking the double arrow icon, your server sends a request to the
foxincloud.comserver to get the raw data from the parameters you selected. From this raw data, your FoxinCloud Application Server builds the chart using VFPx FoxChart ↩ -
On this screen shot, the license IDs are intentionnally shown as
N/A↩
tags: production optimization dashboard
Watch FoxInCloud Marketing Videos :: Watch FoxInCloud Technical Videos :: Stay tuned on FoxInCloud Roadmap :: Learn how to use FoxInCloud :: Download FoxInCloud Adaptation Assistant for free :: Download FoxInCloud Web Application Studio for free